はてなブログでは、「はてなPro」に登録すると、独自ドメインを利用することが可能になります。
はてなProでは、独自ドメインを使えるようになる他、はてなブログの広告表示を消すことも出来るので、「Google AdSense」を使うのにも適しています。
その他、「キーワードの自動リンク」をオフにしたり、「ヘッダとフッタの非表示」など、独自ドメインの利用に相応しく、無駄な表示を排除することができたります。
また、「写真のアップロード容量が増加」したり、「詳細なアクセス解析」の利用なども可能となっています。

独自ドメインの取得と、はてなProの登録
はてなブログで独自ドメインを利用するには、独自ドメインの取得と、はてなProの両方の登録が完了している事が前提となります。
独自ドメインの取得には、「お名前.com ![]() 」や、「ムームードメイン
」や、「ムームードメイン ![]() 」などがありますが、ワタシは「お名前.com」で独自ドメインを取得しているので、今回は、お名前.comを使ったはてなブログでの独自ドメインの設定方法を解説したいと思います。
」などがありますが、ワタシは「お名前.com」で独自ドメインを取得しているので、今回は、お名前.comを使ったはてなブログでの独自ドメインの設定方法を解説したいと思います。
お名前.comからの独自ドメインの取得は下記から。
はてなProの登録は下記から行うことができます。
独自ドメインの取得とはてなProの登録が完了したら、設定に入りましょう。
お名前.com側の設定
まずは、お名前.com側での設定からです。
お名前.comにログインし、「ドメイン設定」タブをクリックします。

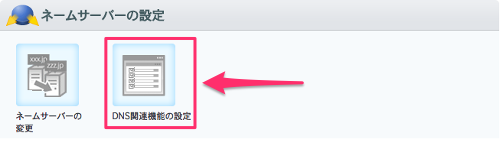
「DNS関連機能の設定」をクリック。

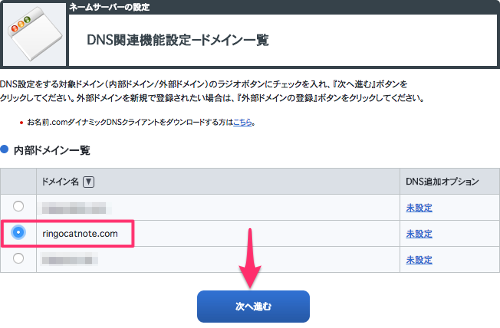
設定する「ドメイン」を選択して、「次へ進む」をクリック。

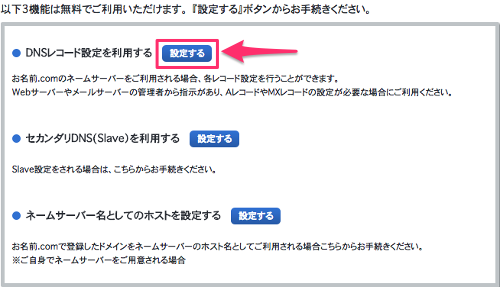
「DNSレコード設定を利用する」の「設定する」をクリック。

情報の入力
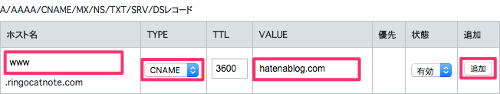
下記の欄で、TYPEに「CNAME」を選択し、ホスト名に「www」、VALUEに「hatenablog.com」と入力し、「追加」ボタンをクリック。
TTLはそのままで、状態もそのままの「有効」でOKです。

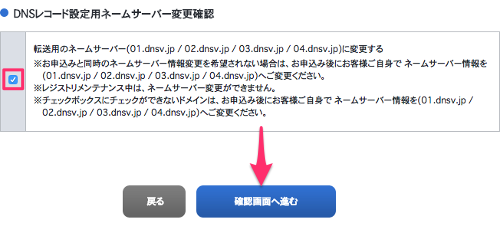
チェックボックスにチェックを入れ、「確認画面へ進む」をクリック。

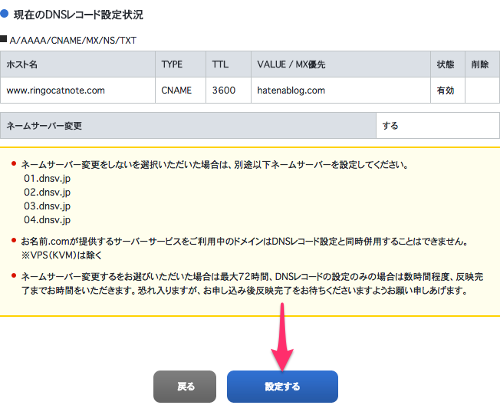
「設定する」をクリック。

お名前.com側の設定完了
以上で、お名前.com側での設定は完了となります。
設定の反映の確認
ブラウザのアドレス入力欄にアドレス入力し、Enterキーを押します。
設定が反映されると、下記のような「はてなブログ」のサイト画面が表示されるようになります。
なお、直ぐに設定が反映されるわけではなく、設定の反映には、お名前.com側の設定の完了から数分ほどかかりますので、少し時間を開けてから確認してみましょう。

はてなブログ側の設定
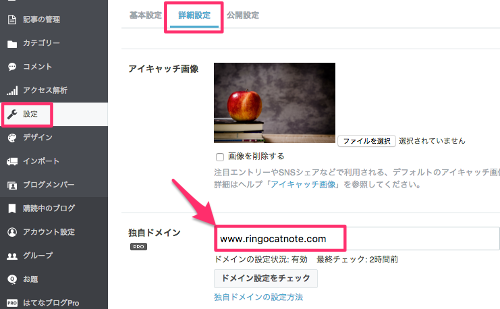
はてなブログのダッシュボードの「設定」→「詳細設定」→「独自ドメイン」の欄に独自ドメインを入力します。

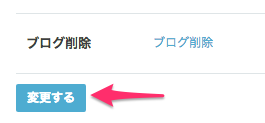
ページの一番下にある「変更する」ボタンをクリック。

はてなブログ側の設定の完了
以上で、はてなブログ側の設定は完了です。
ブログの表示
ブラウザのアドレス欄にアドレスを入力し、自分のブログが表示されれば完了です。

それではみなさん、良いはてなブログPro LIFEを!
 ringocat note
ringocat note 


