当ブログ「ringocat note」も先日ついに!「はてなブログPro」から「ワードプレス」へと引っ越しを致しました。
上記の記事にもあるように、ワタシがワードプレスへ移行した理由は、ワードプレスへの憧れが強かったからでしょうか。
この記事に訪れた方も、はてなブログからワードプレスへ引っ越したいと思っている方なのかもしれません。
はてなブログからワードプレスへの移行は、それほど難しい作業ではありません。
ですので、もしもはてなブログからワードプレスへ移行したいと考えているならば、なるべく早い方がいいです。
なぜなら、移行後に、ブログ記事の見直しや、リンクの修正作業などがあるので、記事数が少なければ少ないほど作業が楽になるからです。
もしも、はてなブログからワードプレスへ引っ越したいと思っているなら、今直ぐにでも取り掛かりましょう!その方が後からの後悔が少なくなるのですから・・・。
ところで今回の記事では、ワタシがブログの移行作業に行った方法と手順を紹介していきますが、既にはてなブログProで独自ドメインを使っていて、レンタルサーバーに申し込んであることを前提に解説していますので、あらかじめご了承下さい(レンタルサーバーは試用期間中でも問題ありません)。
ちなみに、ワタシのワードプレス環境は、独自ドメインに「お名前.com」、レンタルサーバーに「エックスサーバー」のX10(スタンダード)、ワードプレスのテーマに「SANGO」を使っております。
独自ドメインやレンタルサーバーには下記のようなところがあります。
独自ドメイン
レンタルサーバー
ワードプレスのテーマは、有料のものでも無料のものでも、自分が気に入ったものでいいのではないでしょうか。中でも「AFFINGAR」、「ストーク」、「賢威」といった有料のものは、特にSEOにも強いと評判のテーマのようです。
有料
無料
前置きが長くなりましたが、はてなブログProからワードプレスに移行する手順を解説していきたいと思います!
はてなブログの記事をダウンロードする
まずはじめに、はてなブログの記事のダウンロードをしておきます。
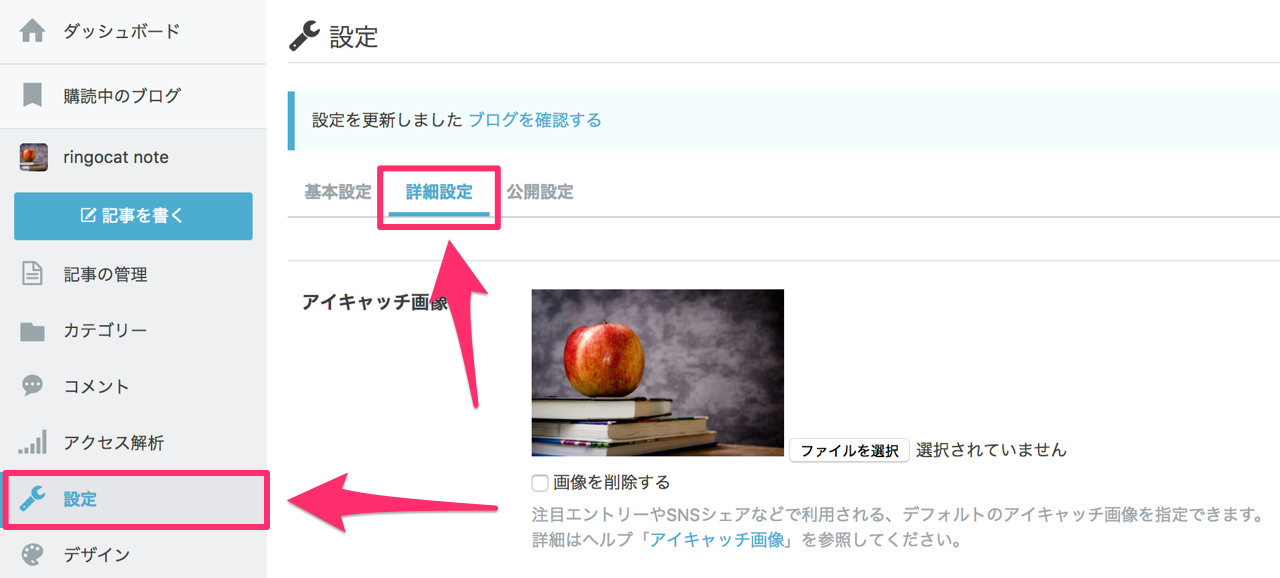
はてなブログの「ダッシュボード」→「設定」→「詳細設定」を開きます。

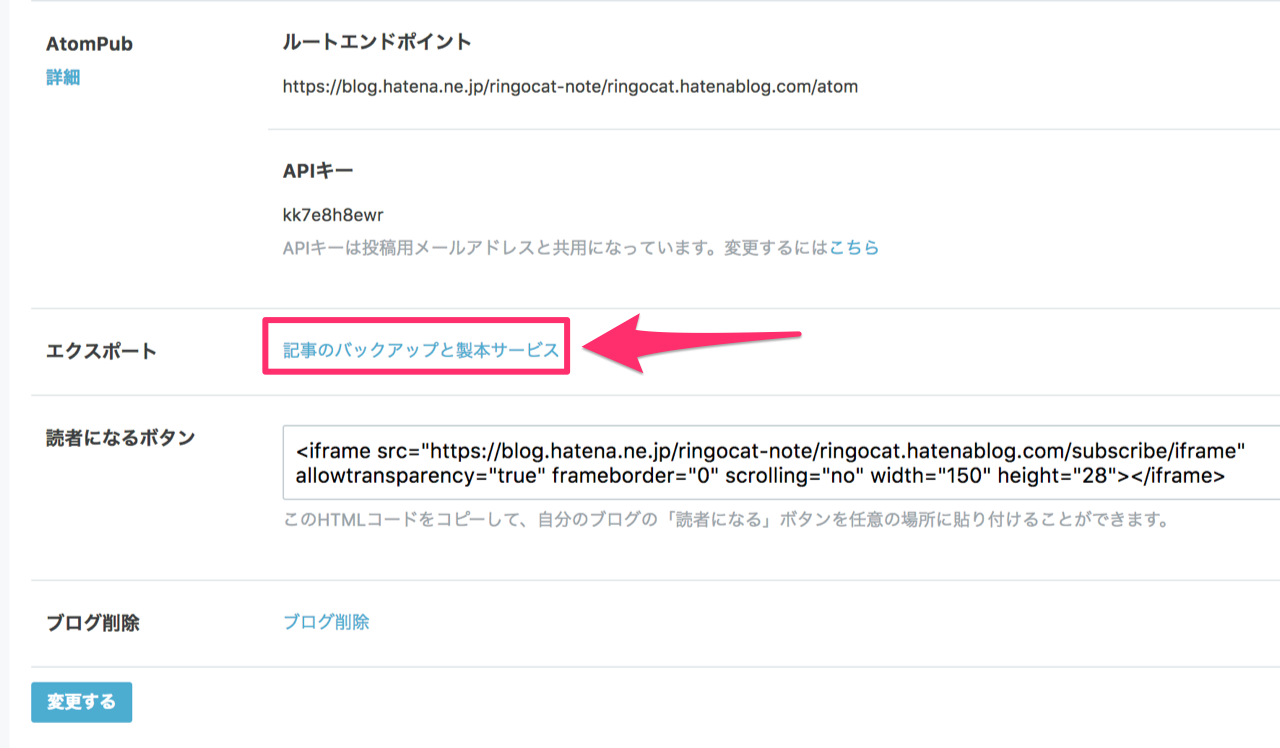
画面を下の方へスクロールし、「記事のバックアップと製本サービス」をクリックします。

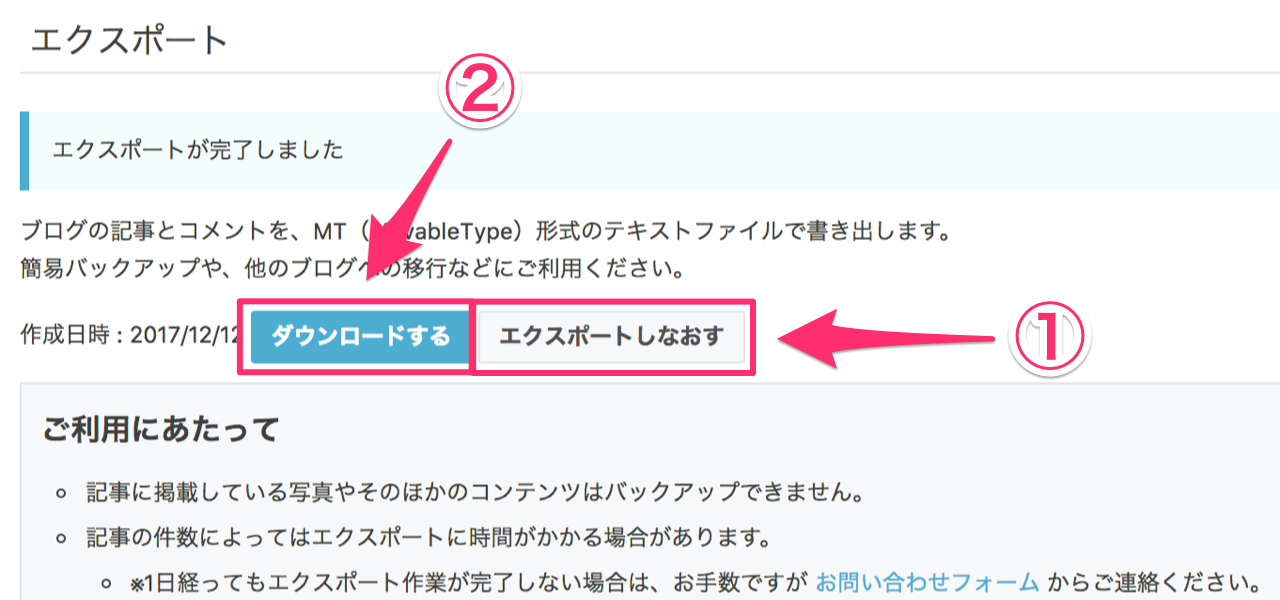
「エクスポートしなおす」をクリックし、「ダウンロードする」をクリックし、ファイルを保存します。デスクトップなど、分かりやすい場所に保存するといいでしょう。

見出しのサイズを変更する
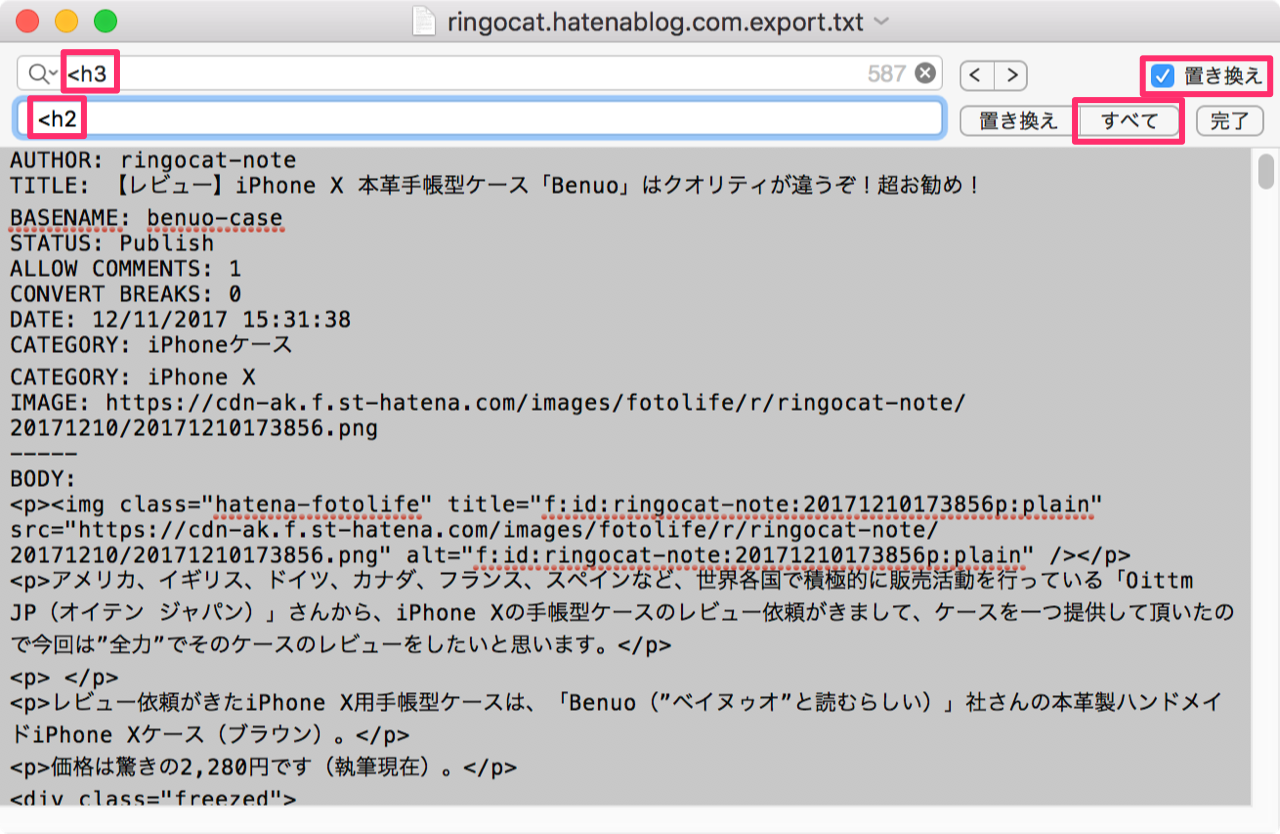
はてなブログで使われている見出しのサイズ「h3」は、ワードプレスではひとつ大きな「h2」となりますので、ダウンロードしたファイルを開き、見出しの大きさを「検索置換」しておきます。
「<h3」→「<h2」
「</h3>」→「</h2>」
のように置換します。
「h4」、「h5」についても同じように置換しましょう。
「<h4」→「<h3」
「</h4>」→「</h3>」
「<h5」→「<h4」
「</h5>」→「</h4>」
↓下記の画像は、Macのテキストエディタを使い、検索置換しているところです。

エックスサーバー側の設定
エックスサーバー側に、独自ドメインを紐付けします。
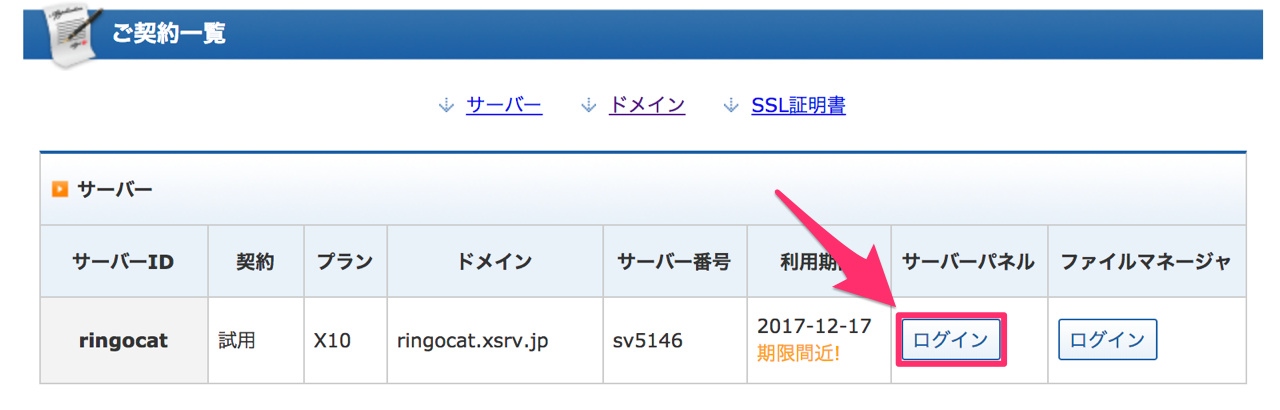
まず、エックスサーバーにログインします。

画面を下にスクロールし、「サーバーパネル」にログインします。

ワタシはエックスサーバーのお試し期間中にサーバーの移行をしたので、「契約」欄がまだ「試用」になっていますね。
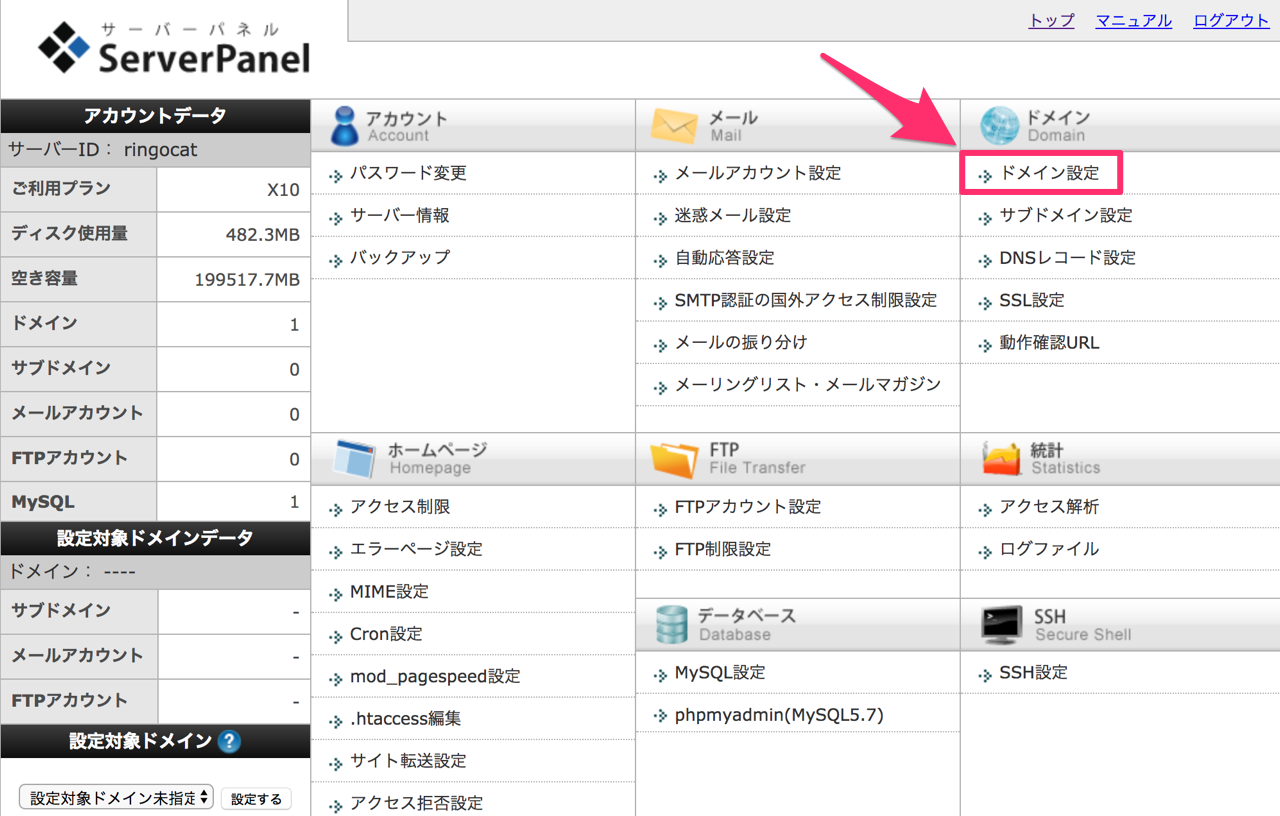
「ドメイン設定」をクリックします。

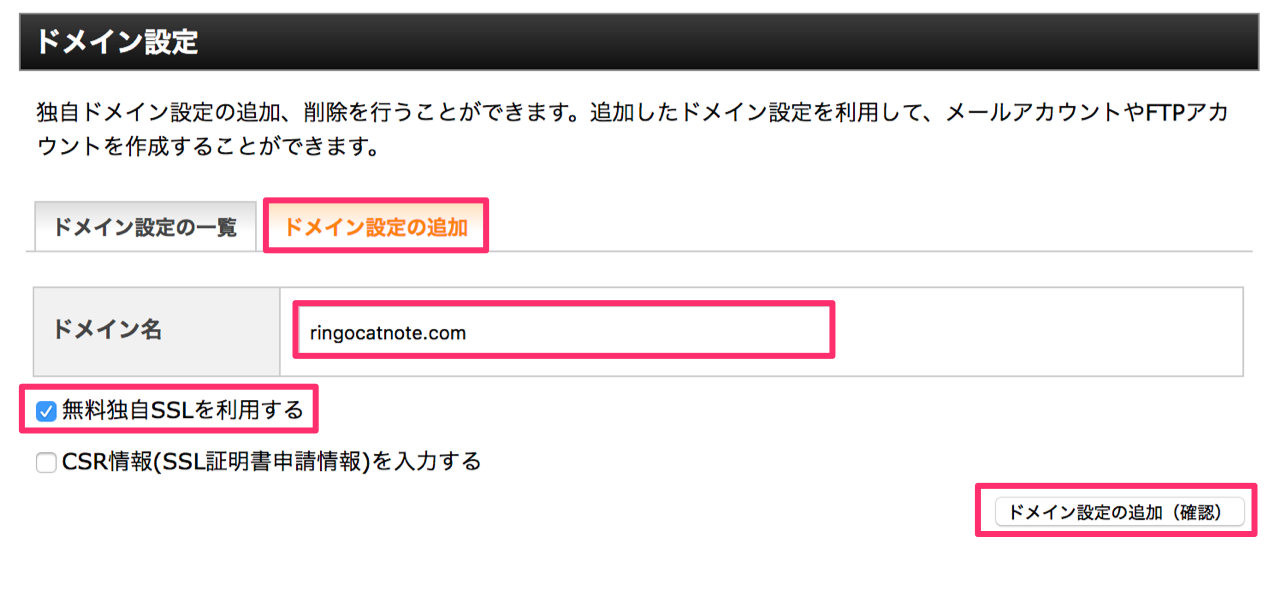
「ドメイン設定の追加」タブで、独自ドメイン名を入力し、ブログをSSL化するなら「無料独自SSLを利用する」にチェックを入れて、「ドメイン設定の追加(確認)」をクリックします。

ブログをSSL化すると、URLが「http」から「https」へと変わりますので、もし試用期間中で、はてなブログに戻る可能性があるのであれば、SSL化しないようにしましょう。
現在はてなブログはSSLに対応しておらず、「http」しか使えないので、ここでSSL化してしまい「https」でGoogleにインデックスされてしまうと、はてなブログに戻った時にGoogle検索からブログにアクセスできなくなってしまうのです。
ただし、今後インターネットの世界では、SSLで保護されたページが絶対条件と言っていいほど主流となってきますので、通常は「SSLを利用する」にもチェックを入れておくといいでしょう。
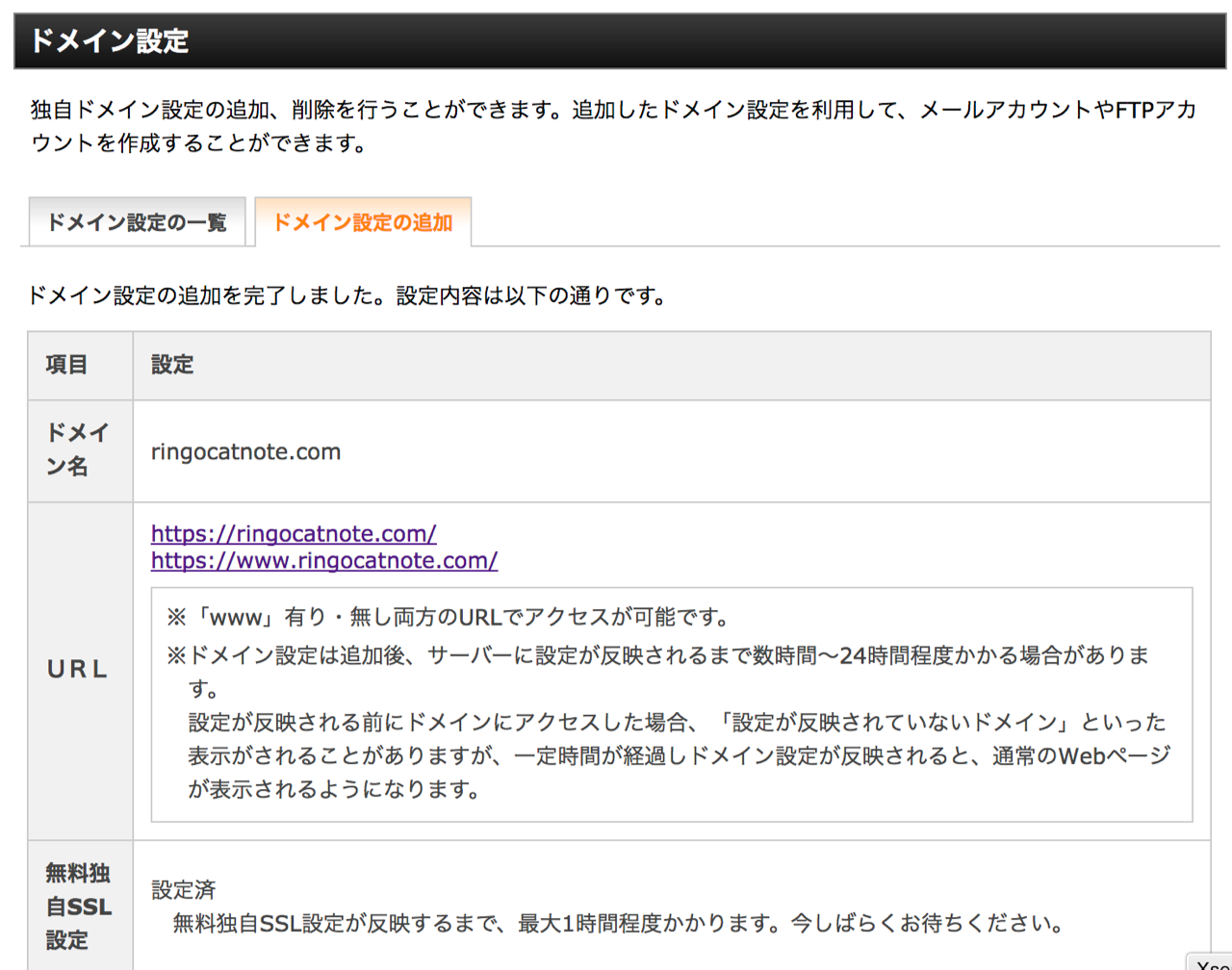
確認画面が表示されますので、「ドメイン設定の追加(確定)」をクリックします。

エックスサーバーの独自ドメインの設定は以上で完了となります。

注意書きに「ドメイン設定は追加後、サーバーに設定が反映されるまで数時間〜24時間程度かかる場合があります。」とあります。ワタシも実際にドメインがエックスサーバーに反映されるまで、数時間ほどかかりました。
その間に、別の移行作業を行っておきましょう。
お名前.com側の設定
ネームサーバーの設定をします。
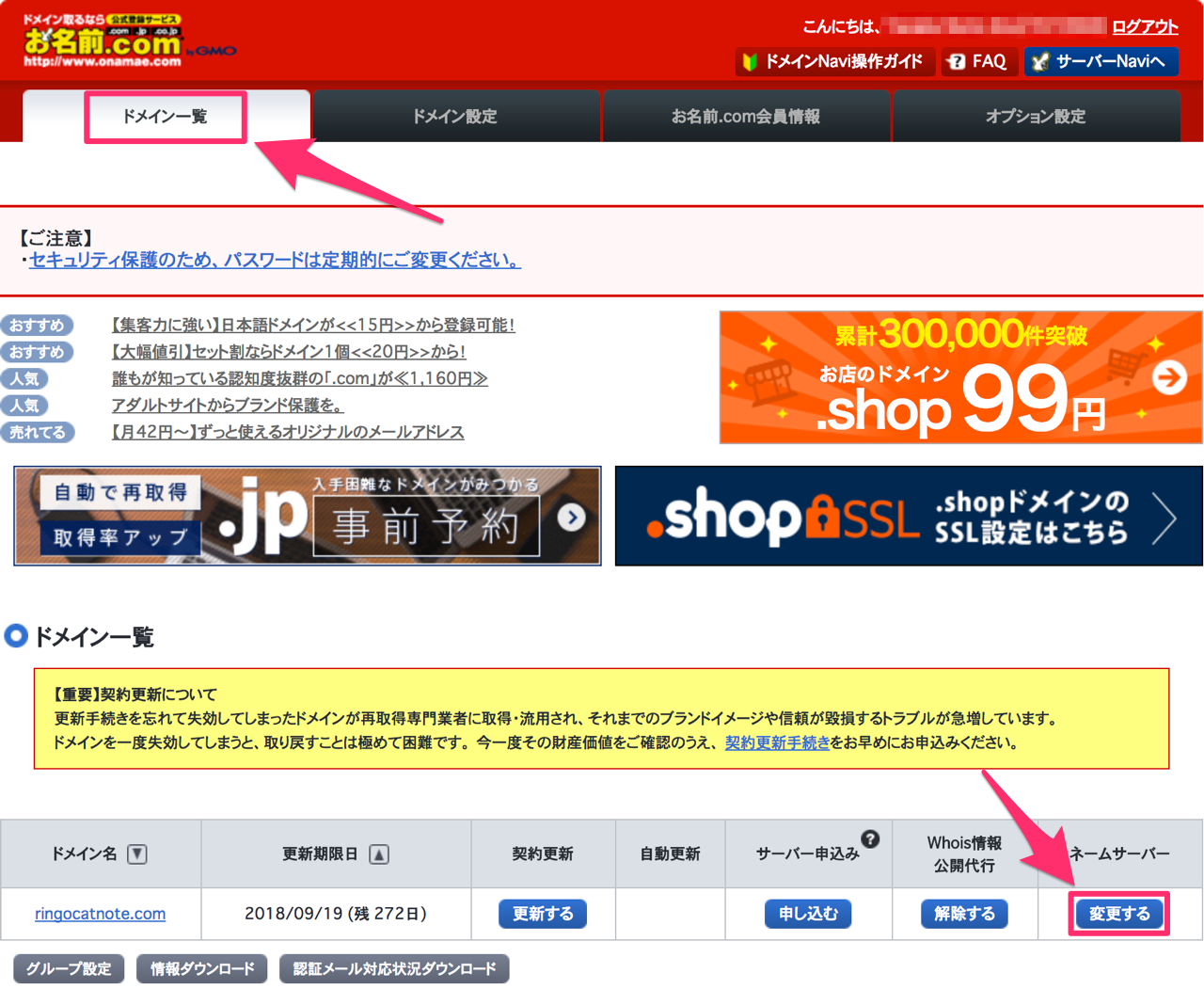
お名前.comにログインし、「ドメイン一覧」から「ネームサーバー」の「変更する」をクリックします。
確認画面が現れるので、「登録情報は正しいので、手続きを進める」をクリック。

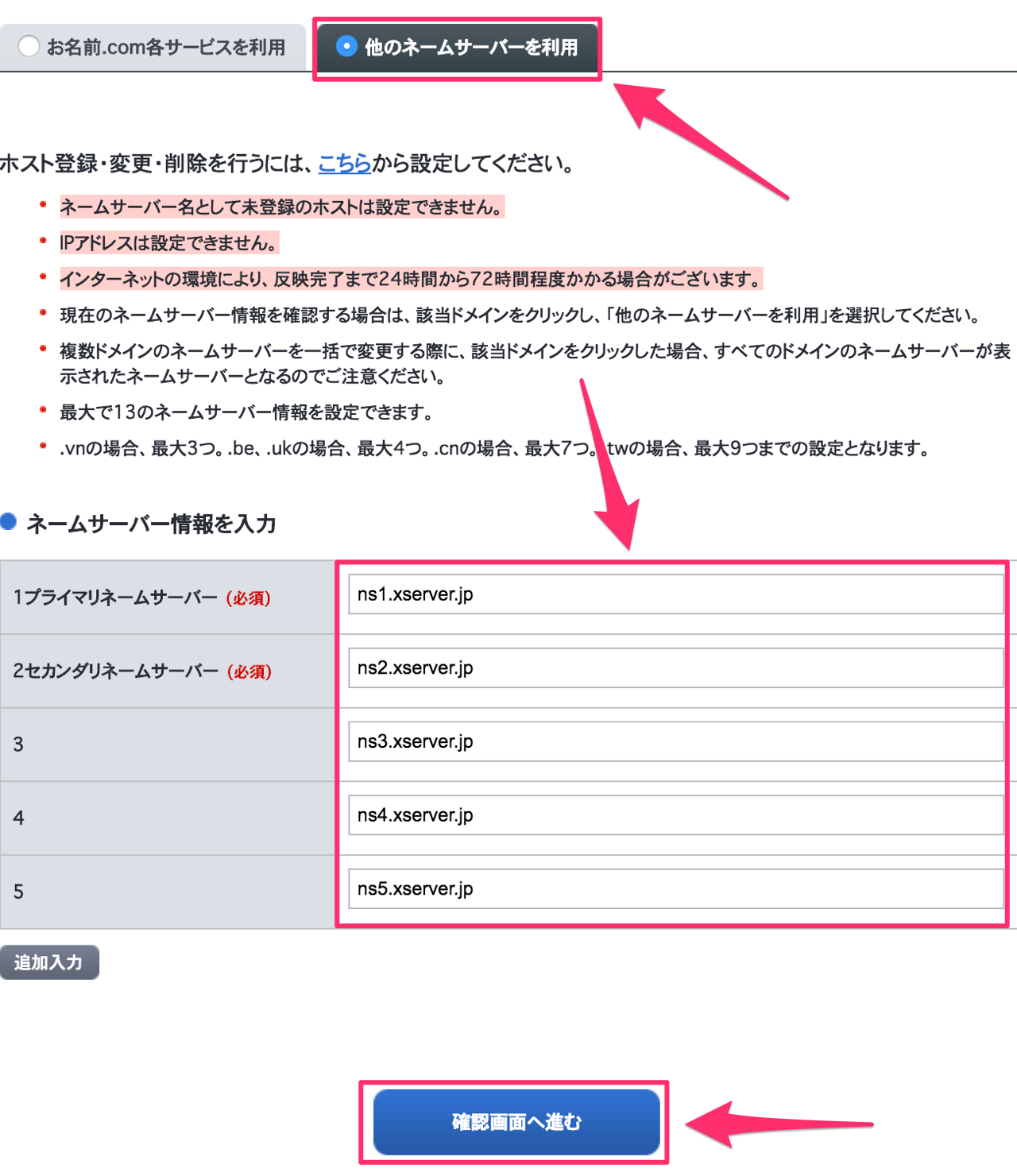
「他のネームサーバーを利用」をクリックし、「ネームサーバー情報」を入力し、「確認画面へ進む」をクリックします。

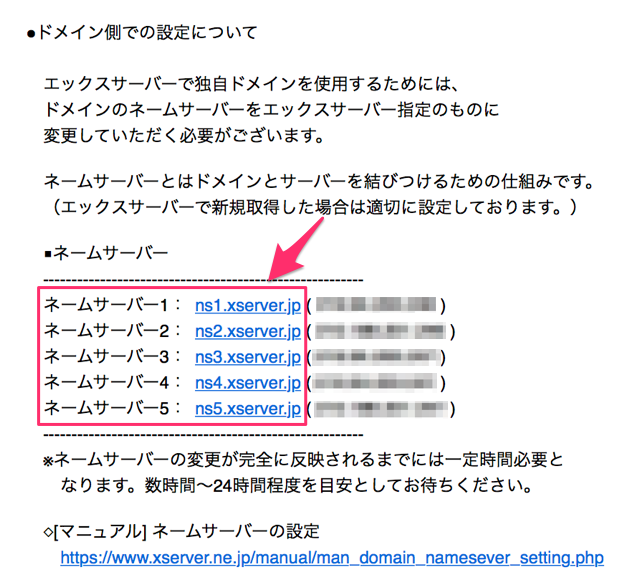
ネームサーバー情報は、エックスサーバーを申し込んだ時に送られてメールに書かれてあります。

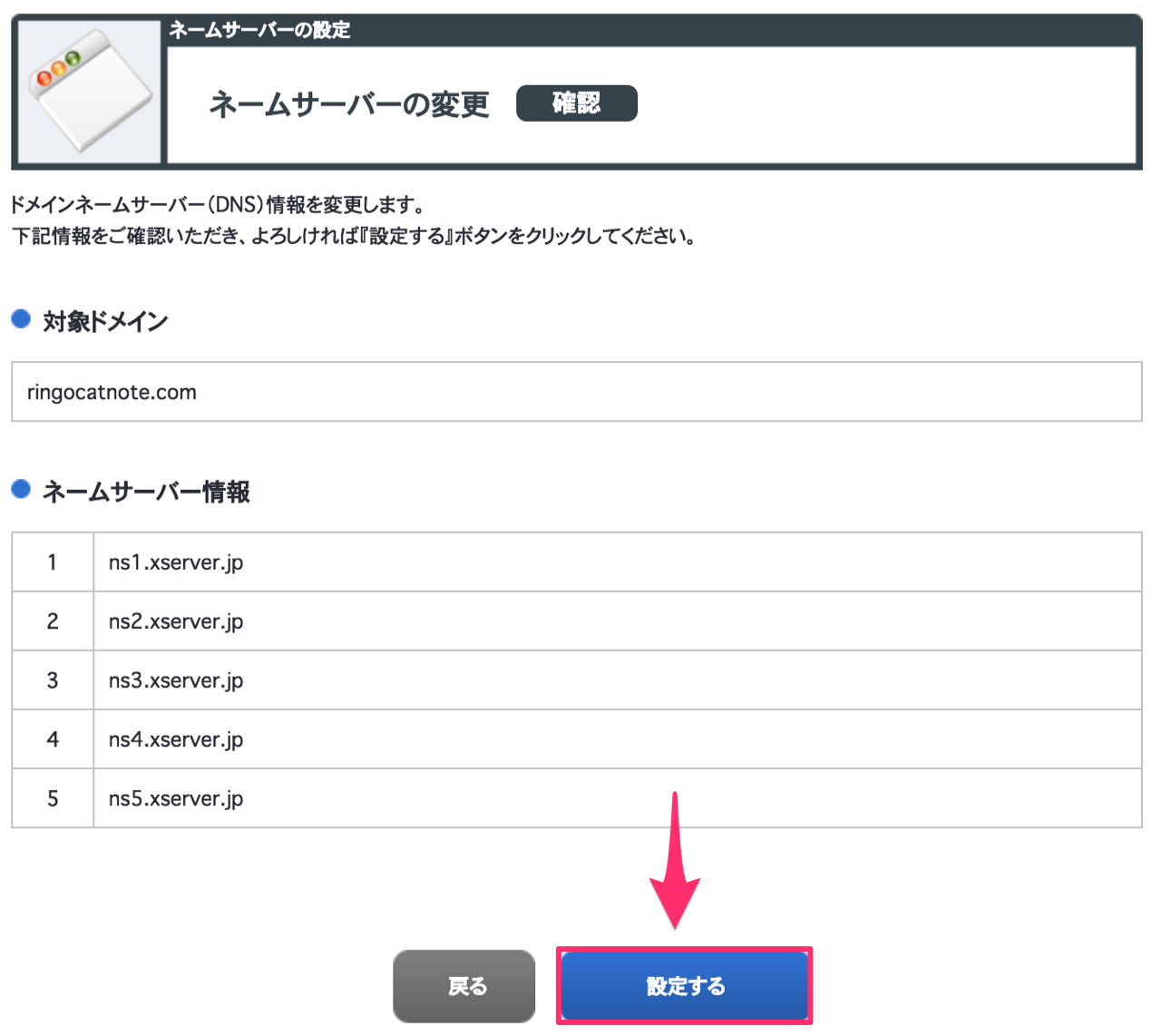
確認画面が表示されるので、「設定する」をクリック。

以上で、お名前.com側の設定は完了です。
ワードプレスをインストールしよう!
さて、いよいよ、レンタルサーバーでワードプレスを使えるように、ワードプレスをインストールしてみましょう!
と言ってもほぼ自動なので、その方法はとっても簡単です!
ワードプレスのインストール
先程の要領でエックスサーバーの「サーバーパネル」にログインしておきましょう。
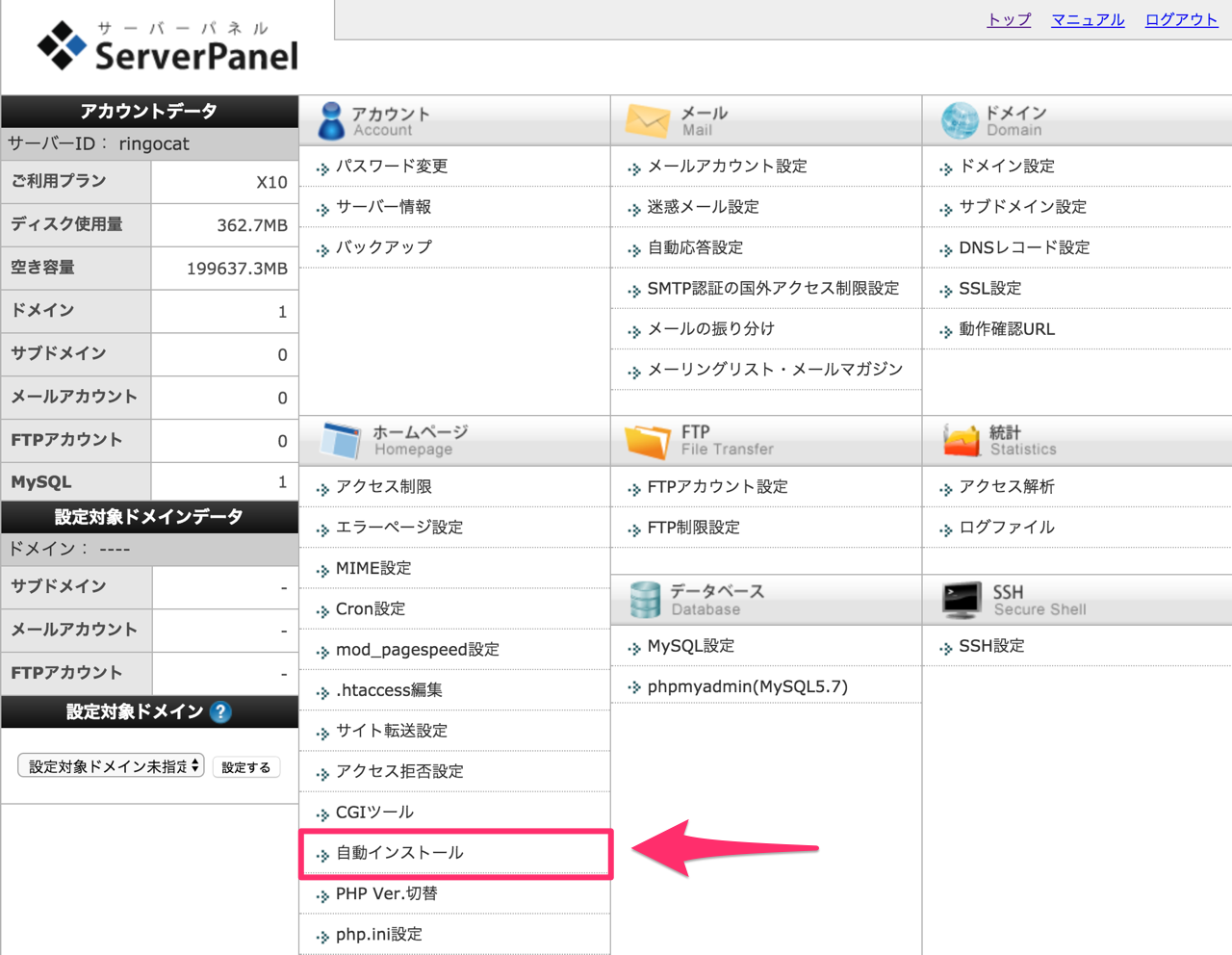
「自動インストール」をクリック。

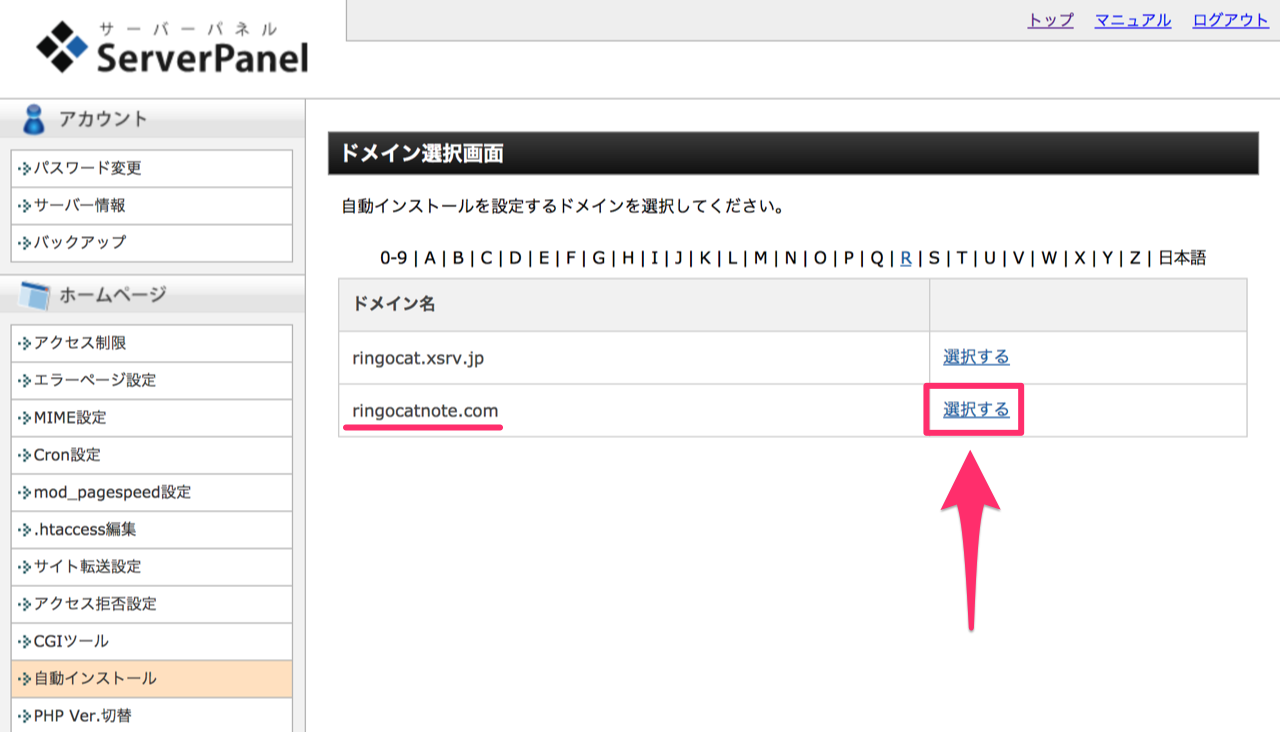
ワードプレスをインストールするドメインの「選択する」をクリック。

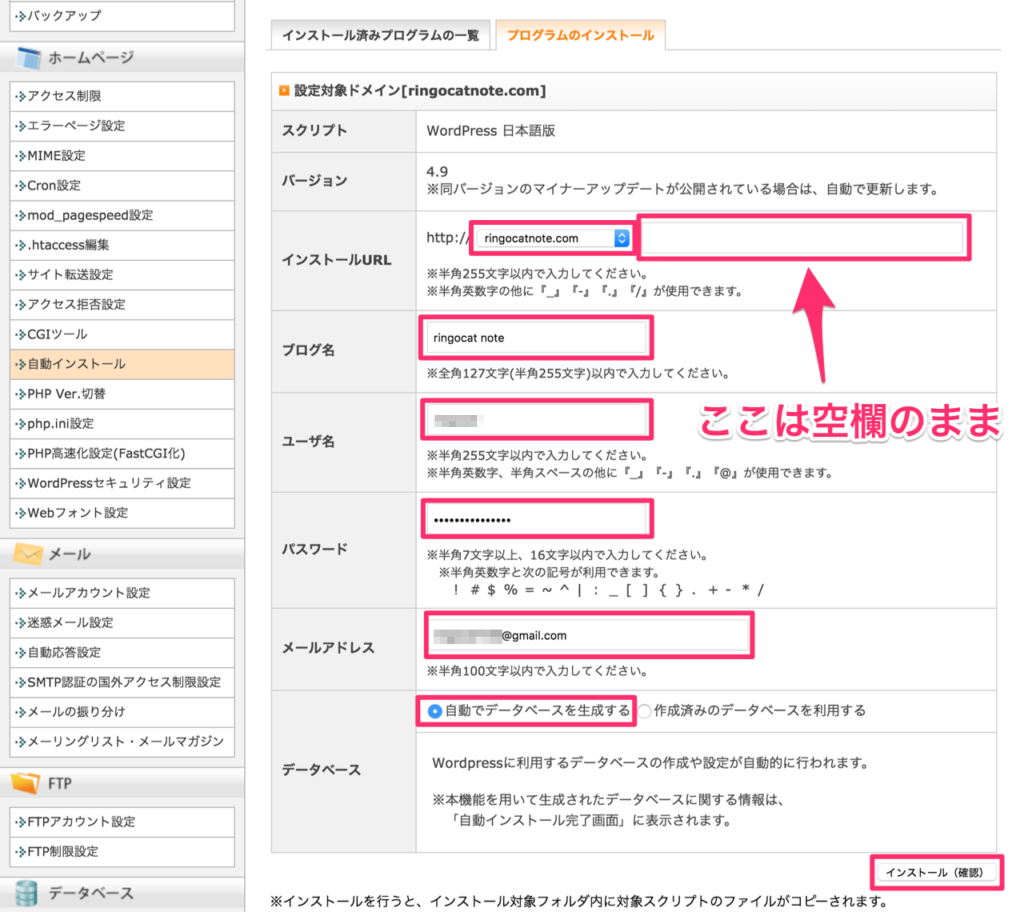
「プログラムのインストール」タブの「WordPress日本語版」の「インストール設定」をクリック。

必要項目を入力し「インストール(確認)」をクリックします。

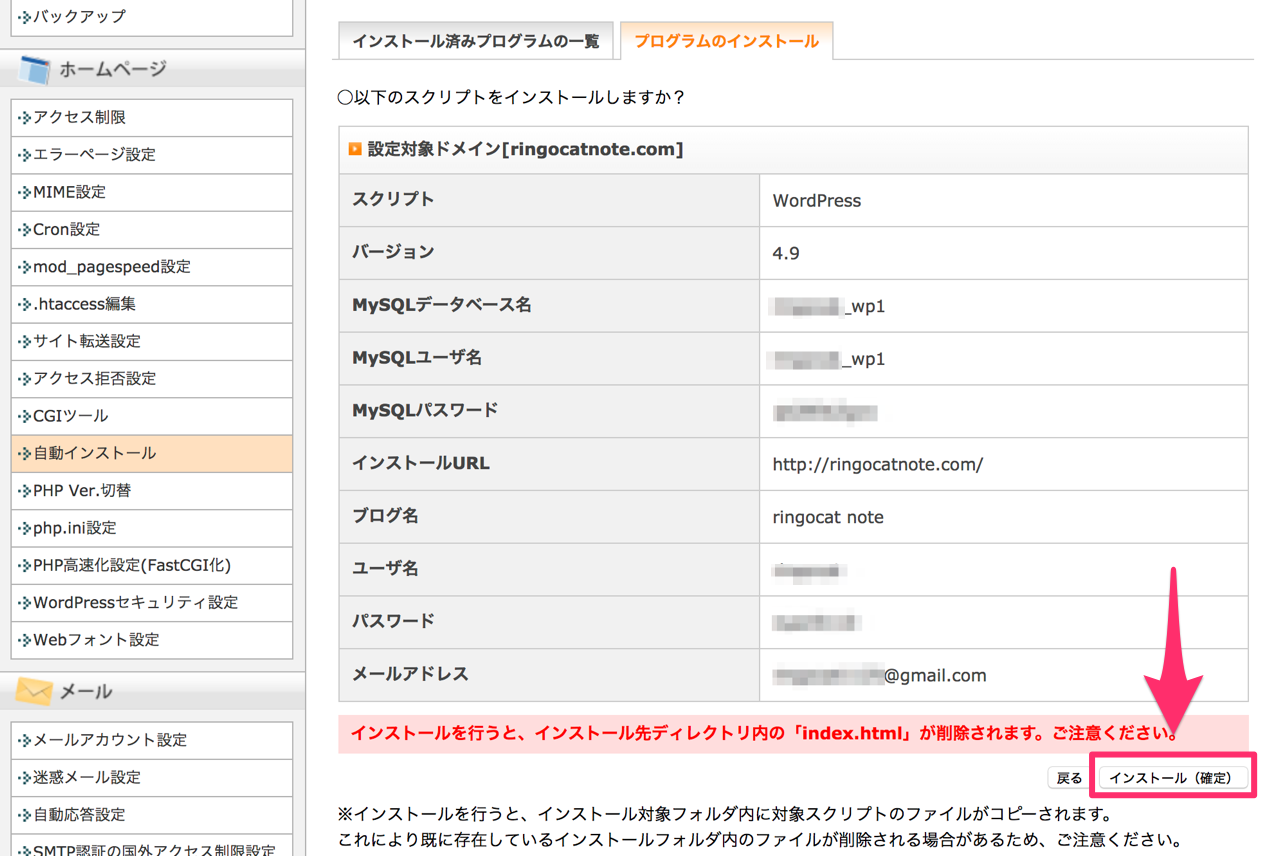
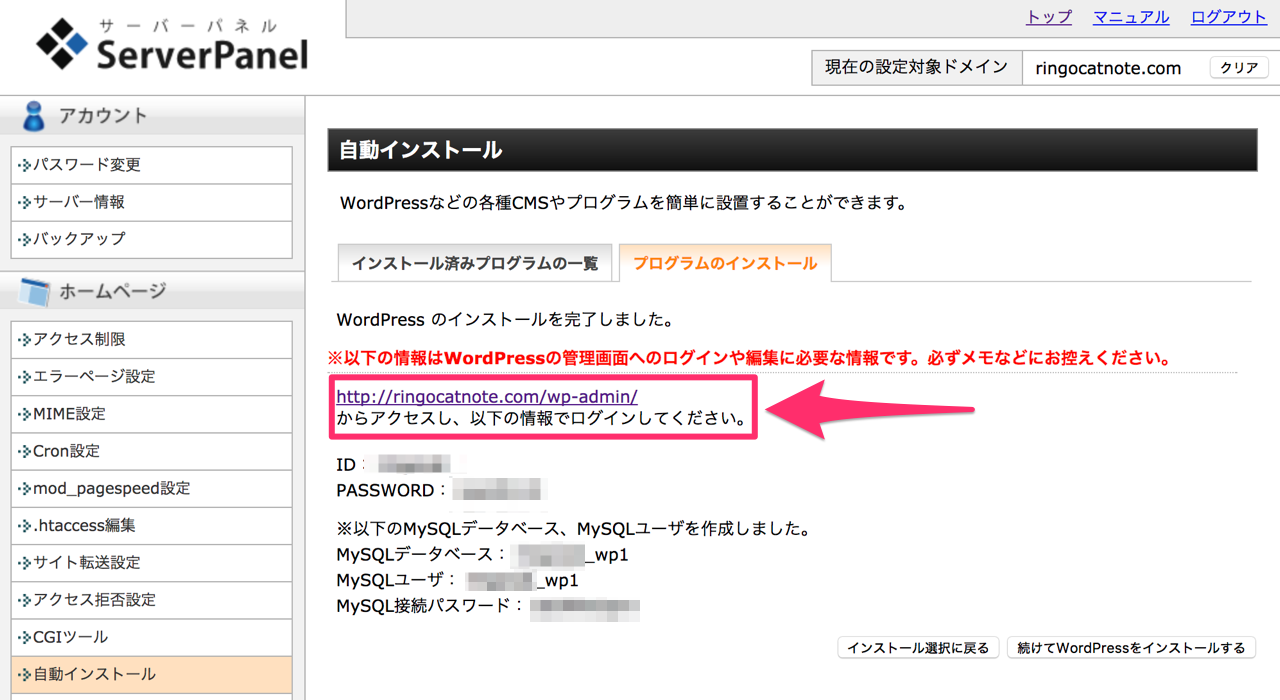
「インストール確定」をクリック。

ワードプレスへのログイン
画面に表示されたURLがワードプレスのログイン画面のURLとなります。
ログイン画面のURLは「ドメイン/wp-admin」となります。
クリックして、ワードプレスのログイン画面に飛びましょう!

IDとパスワードを記入し、ワードプレスへいざログインです!

はてなブログの記事をインポートする
ワードプレスへログインすると、下記の様な「ダッシュボード」が表示されます。
はてなブログのダッシュボードとも似ていますね!
早速ワードプレスへ、はてなブログの記事をインポートしましょう。
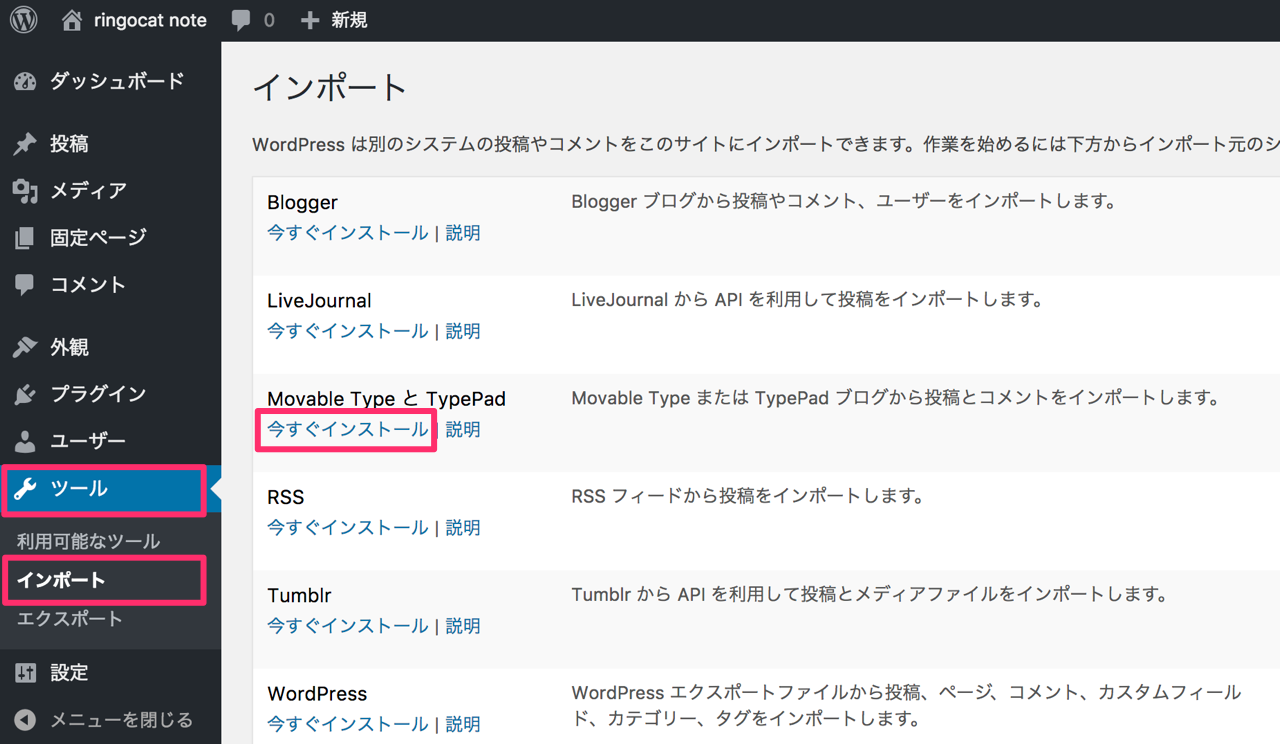
まず、ワードプレスのダッシュボードの「ツール」から「インポート」を選択し、「Mpvable Type と TypePad」の「今すぐインストール」をクリックします。

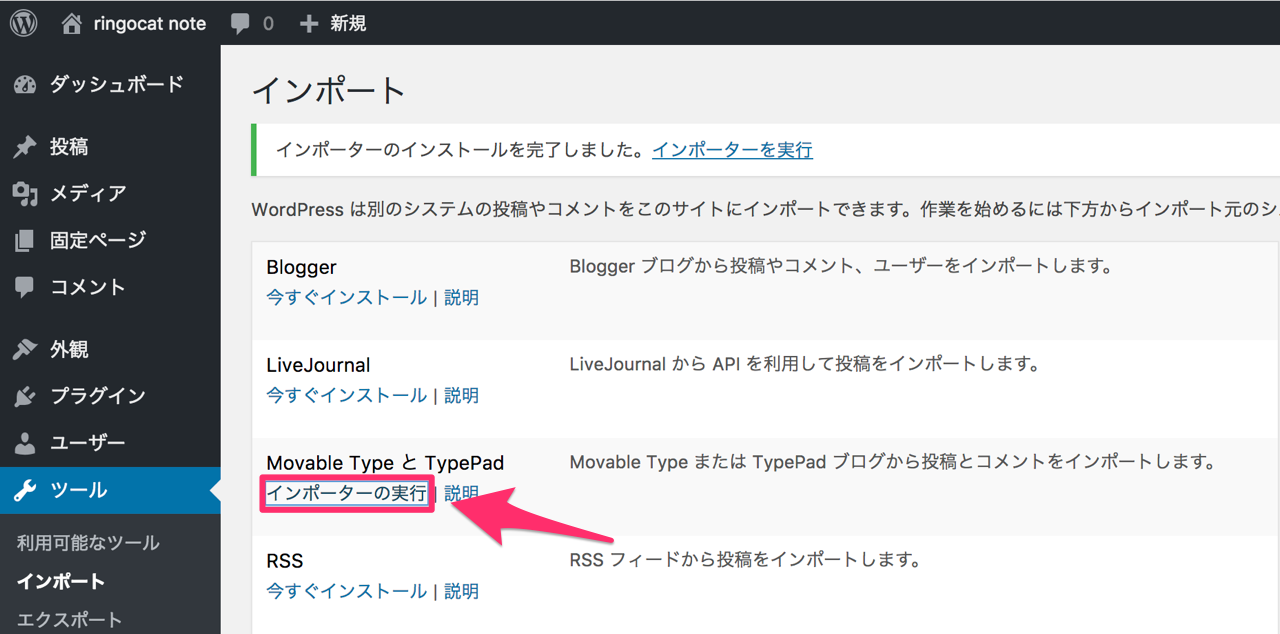
「インポーターの実行」をクリック。

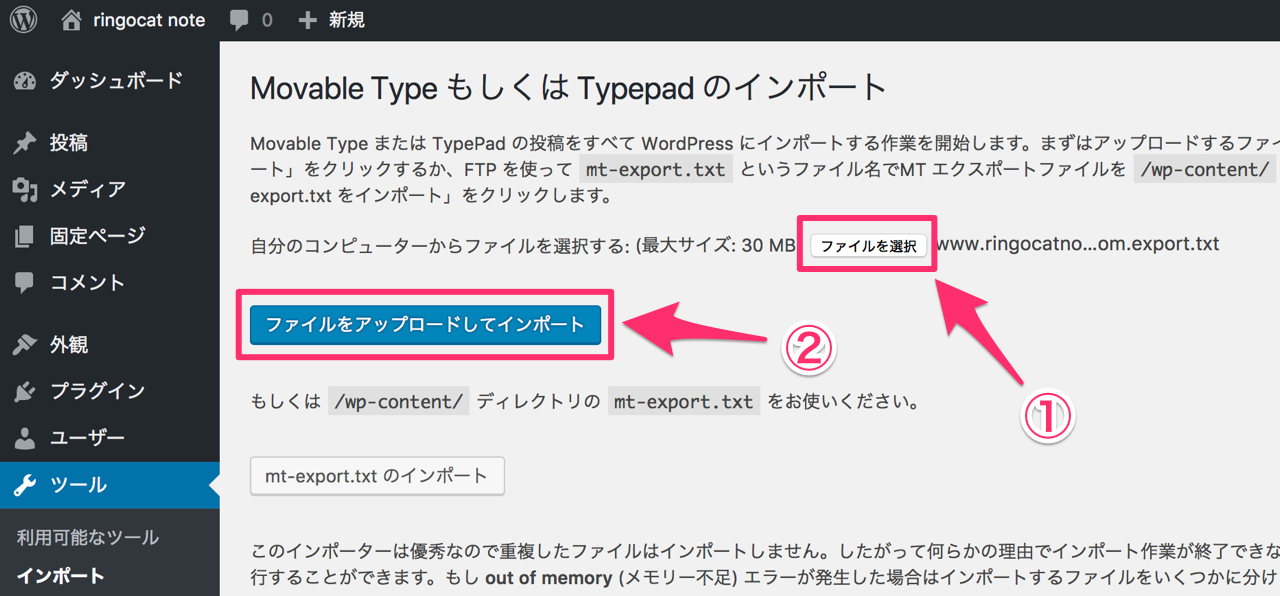
「ファイルを選択」から、はてなブログからダウンロードして編集したブログファイルを選択し、「ファイルをアップロードしてインポート」をクリックします。

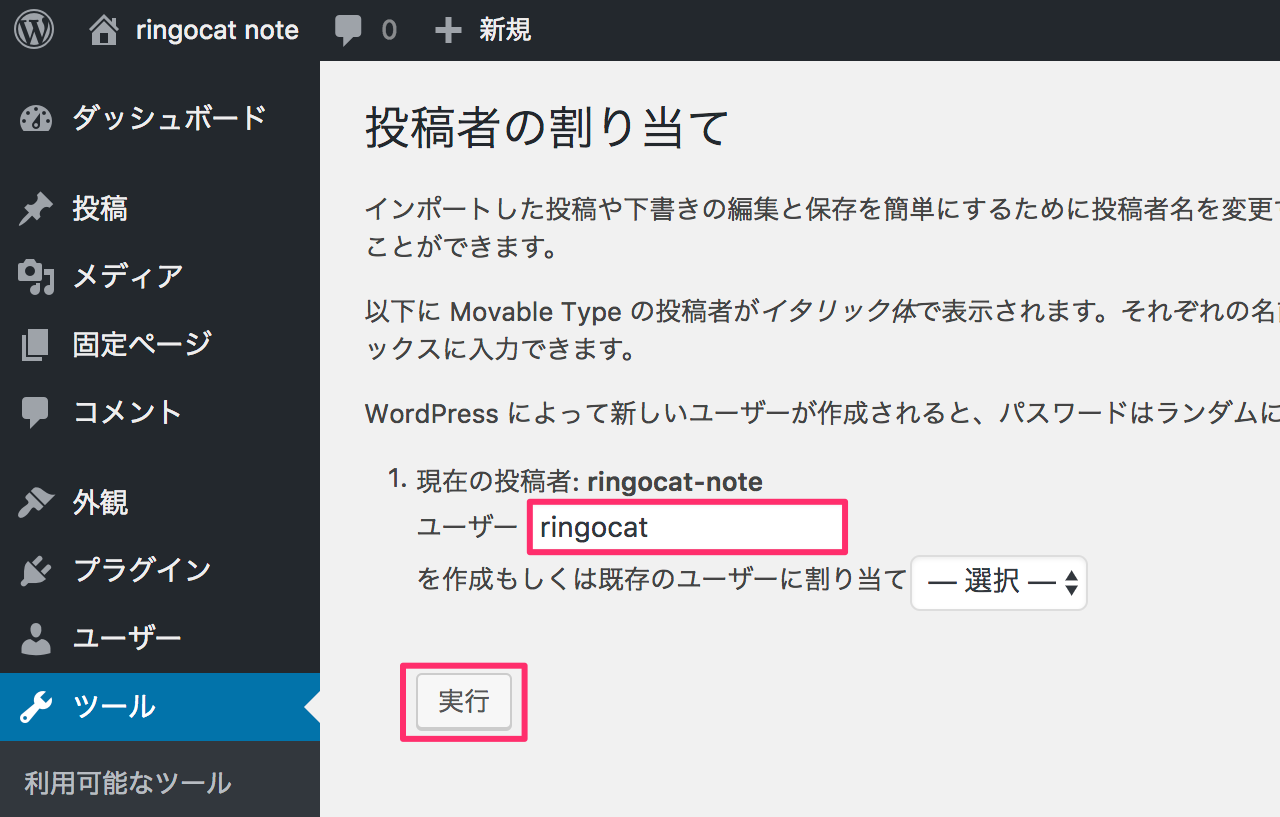
投稿者の名前を決めて「実行」をクリックします。

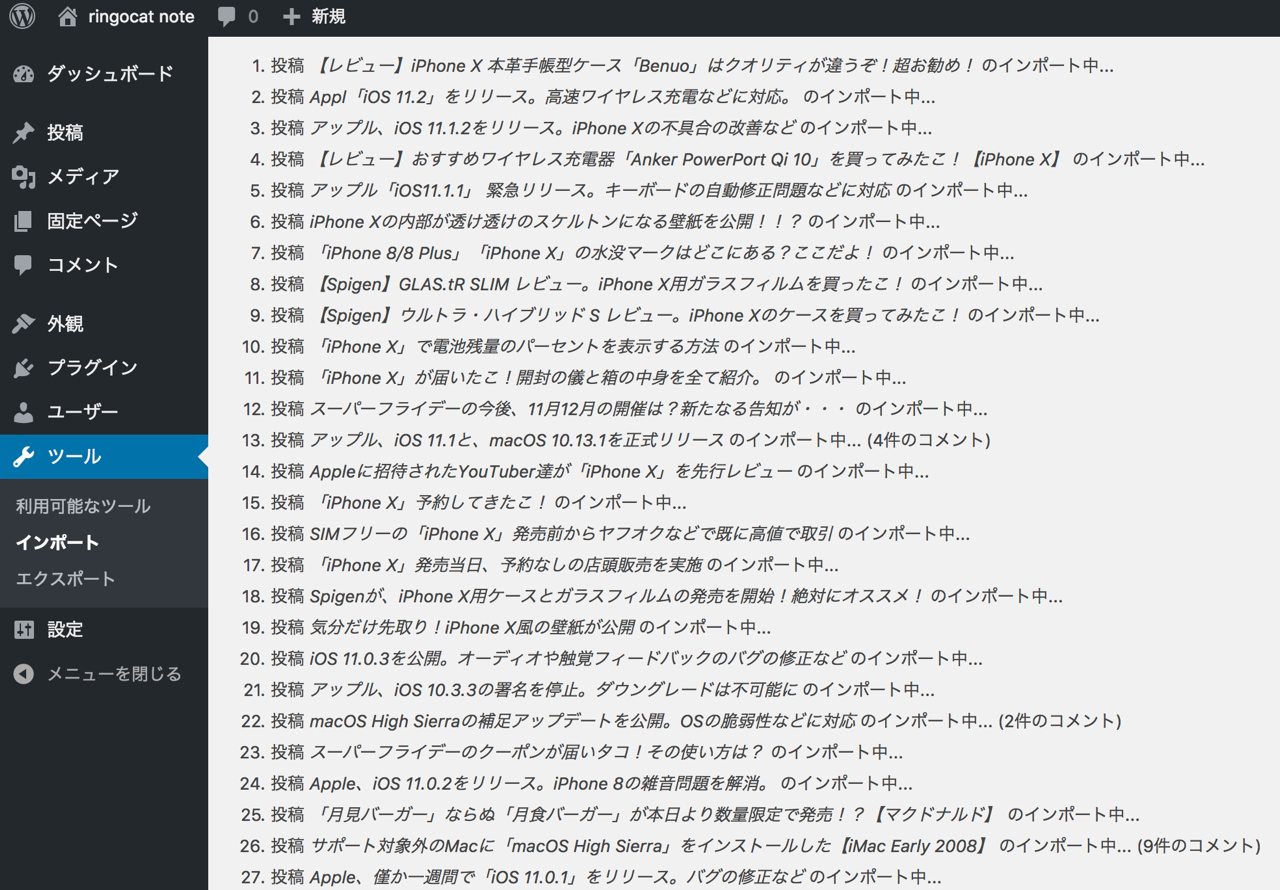
ズラズラと記事のインポートがはじまります。

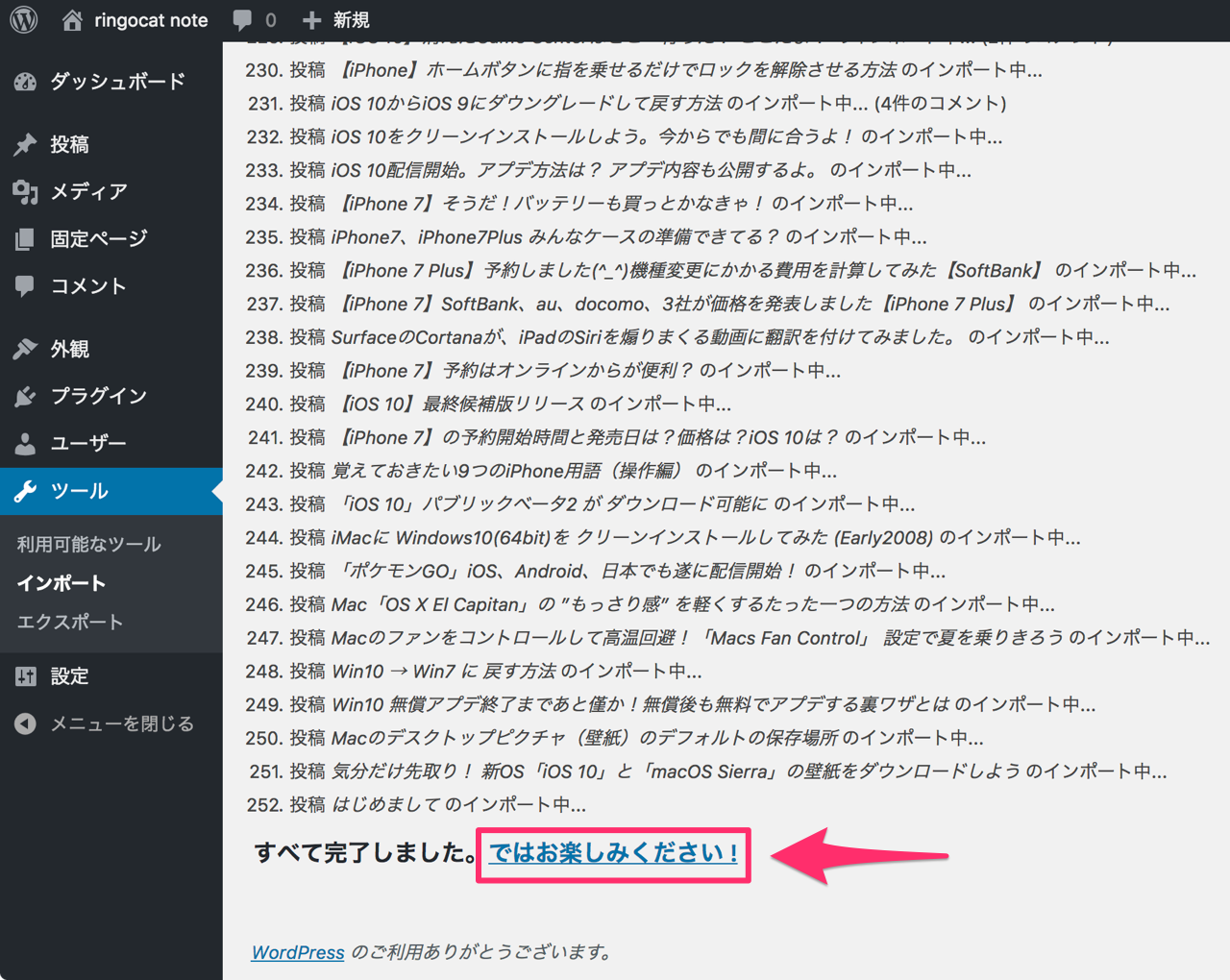
インポートが全て完了すると、画面の一番下に「ではお楽しみ下さい!」と出ますのでクリックしてみましょう。
下記のようなページが表示されたと思います。

ワードプレスにデフォルトで入っている「Twenty Seventeen」というテーマでブログが表示されました。
ワードプレスへようこそ!
テーマを入れてみよう!
もしもワードプレスのテーマを持っているのなら、早速テーマもインストールしてみましょう。
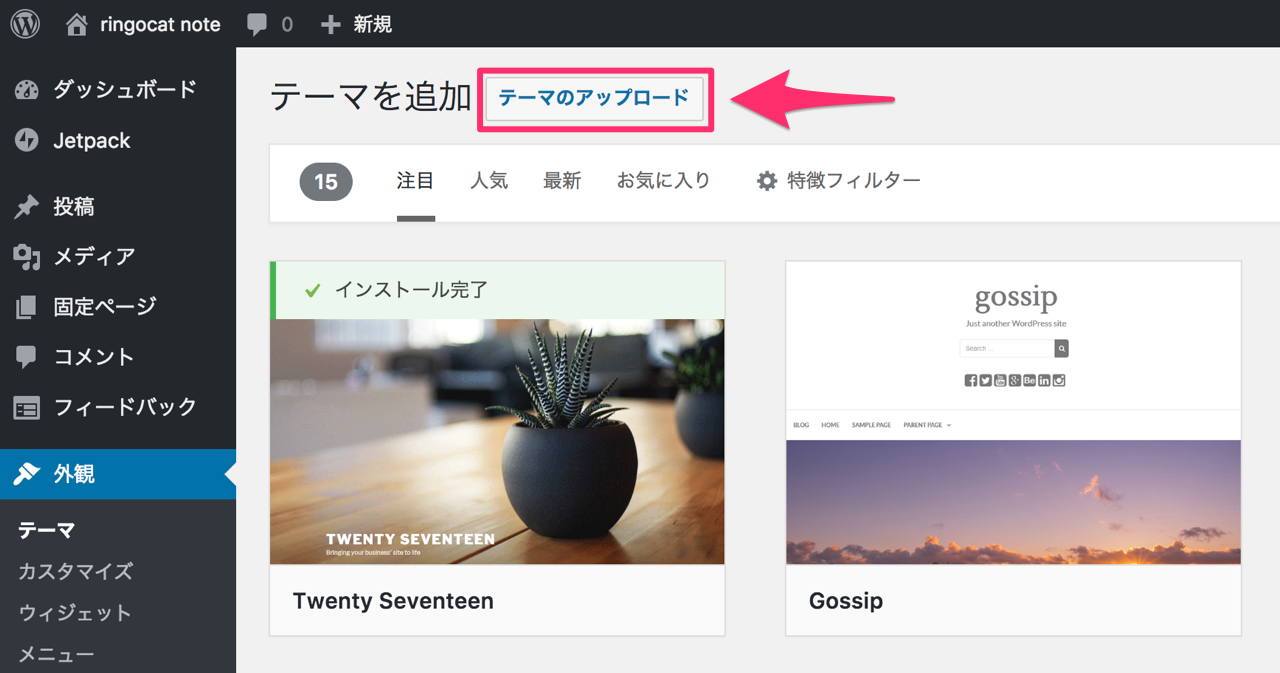
ワードプレスのダッシュボードの「外観」→「新規追加」をクリックします。

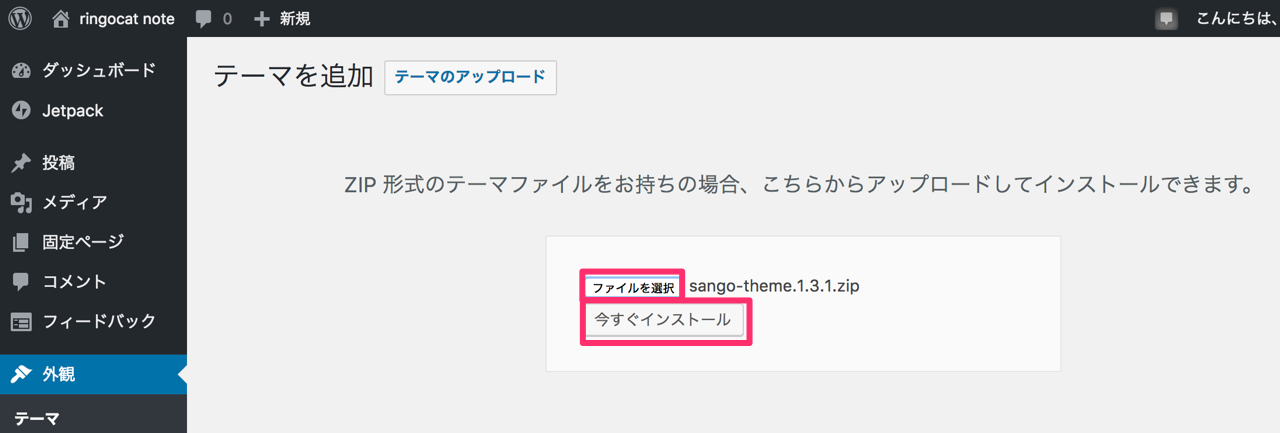
「テーマのアップロード」をクリック。

テーマファイルは解凍せずに、”zip形式のまま”ファイルをインストールします。

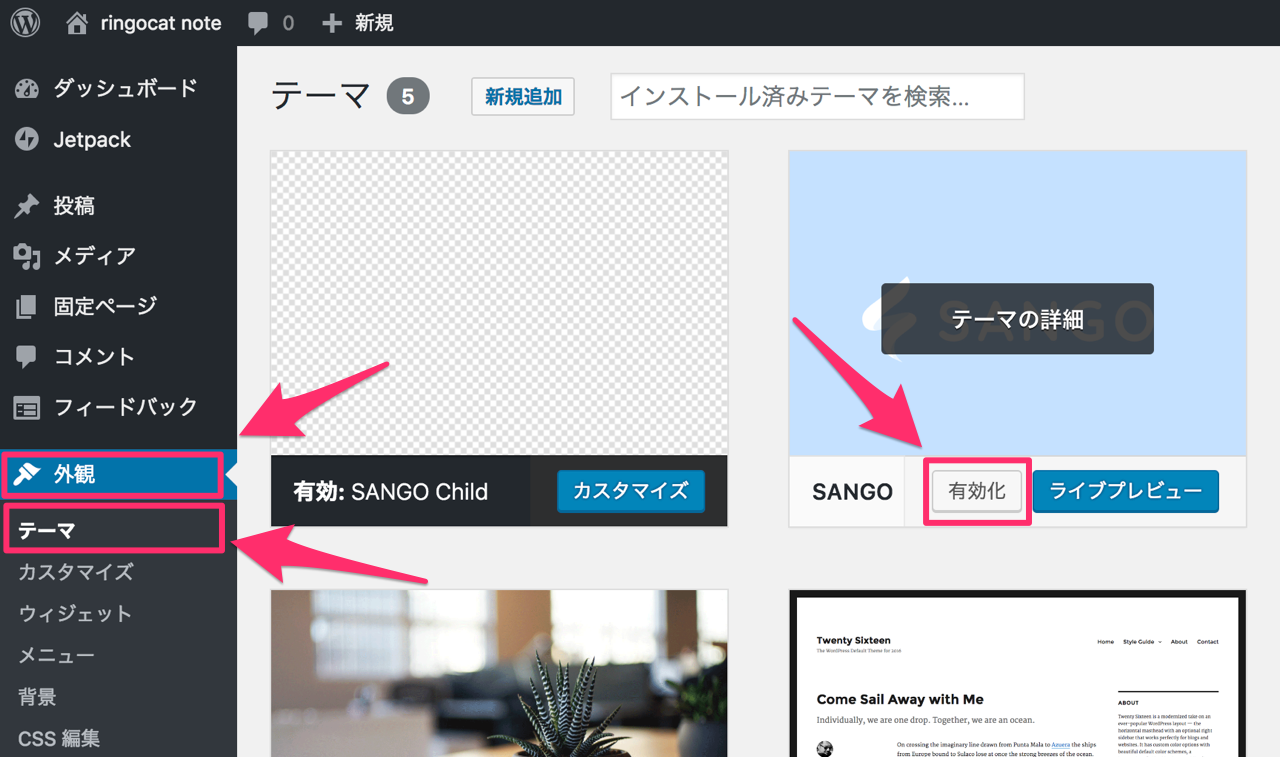
インストールが完了したら、「外観」→「テーマ」→使いたいテーマの上にカーソルを持っていき「有効化」をクリックします。

テーマで「子テーマ」が用意されている場合、同様に子テーマもインストールし、子テーマを使うようにしましょう。
子テーマを編集して利用すれば、親テーマを壊してしまう心配もないからです。
パーマリンクの修正
はてなブログで記事を書いていた場合、URLは
https://www.ringocatnote.com/entry/2017/12/22/123456
または、
https://www.ringocatnote.com/entry/カスタムリンク
となっていると思います。
/entry/以降をカスタムしていた人はとてもラッキーです。
パーマリンクの設定が簡単に終わるからです。
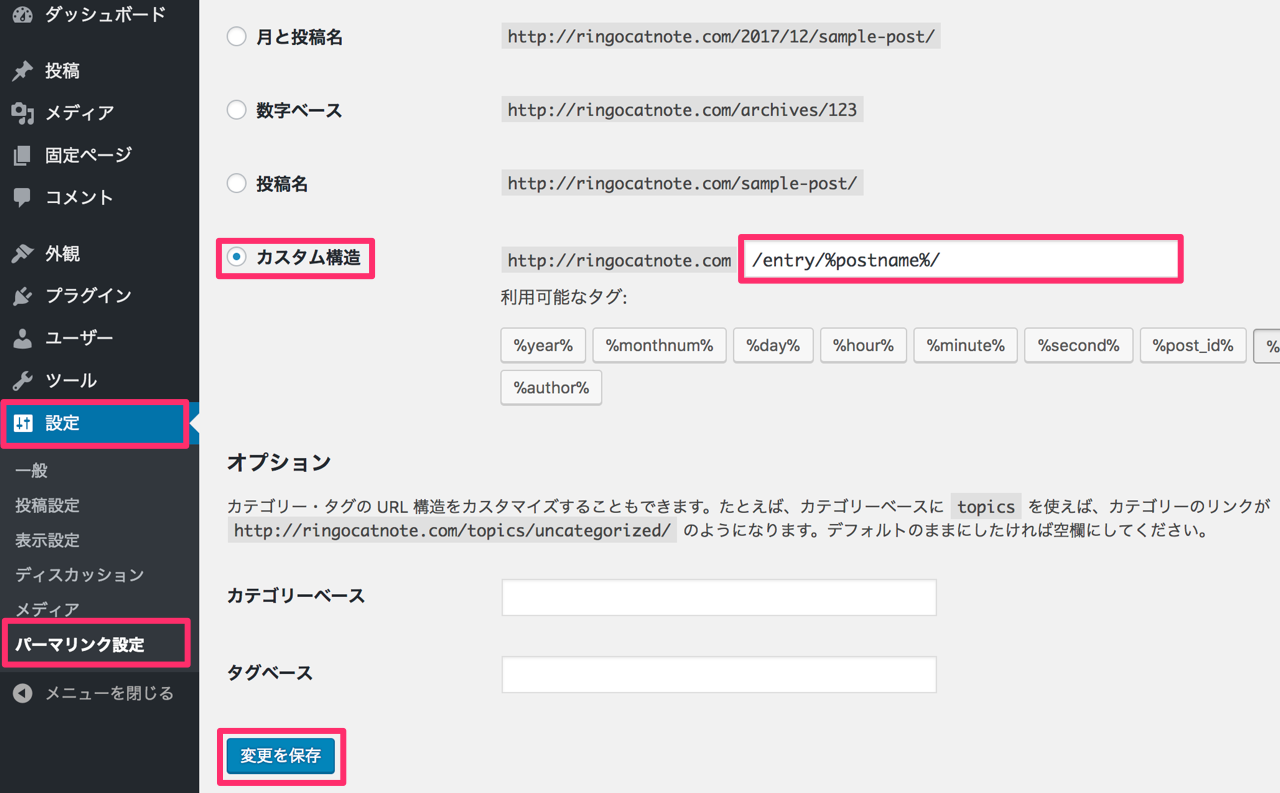
パーマリンク設定
「設定」→「パーマリンク設定」→「カスタム構造」をクリック。
入力欄に「/entry/%postname%/」と入力して「変更を保存」します。

これではてなブログで書いていたときと同じ、記事のURLが「http://xxx/entry/xxx」と書き換えられます。
しかし、はてなブログで、/entry/移行のパーマリンクをカスタムせずにデフォルトのまま「https://www.ringocatnote.com/entry/2017/12/22/123456」のような感じで使っていた方は、これから骨の折れる様な作業が残っています。
ワードプレスでは、パーマリンクの/entry/移行のスラッシュ「/」の部分が全てハイフン「-」に書き換えられてしまうので、手作業でハイフン「-」をスラッシュ「/」に戻していかなければいけないのです。
ダッシュボードの「投稿」→「投稿一覧」から一つ一つ地道にパーマリンクを修正していくしかありません。
これが冒頭に言った「はてなブログからワードプレスへ移行しようと思っているなら、早ければ早いほうがいい」という理由のひとつです。
ただしパーマリンクを書き換える前に、ワードプレスではデフォルトでパーマリンクにスラッシュ「/」が使えないようになっているので、スラッシュを使えるようにするために「プラグイン」をインストールします。
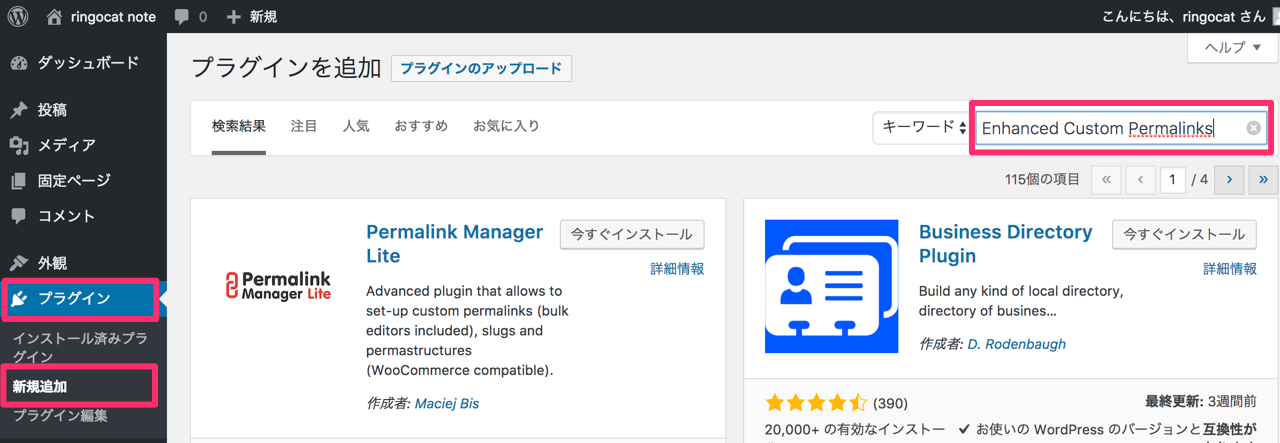
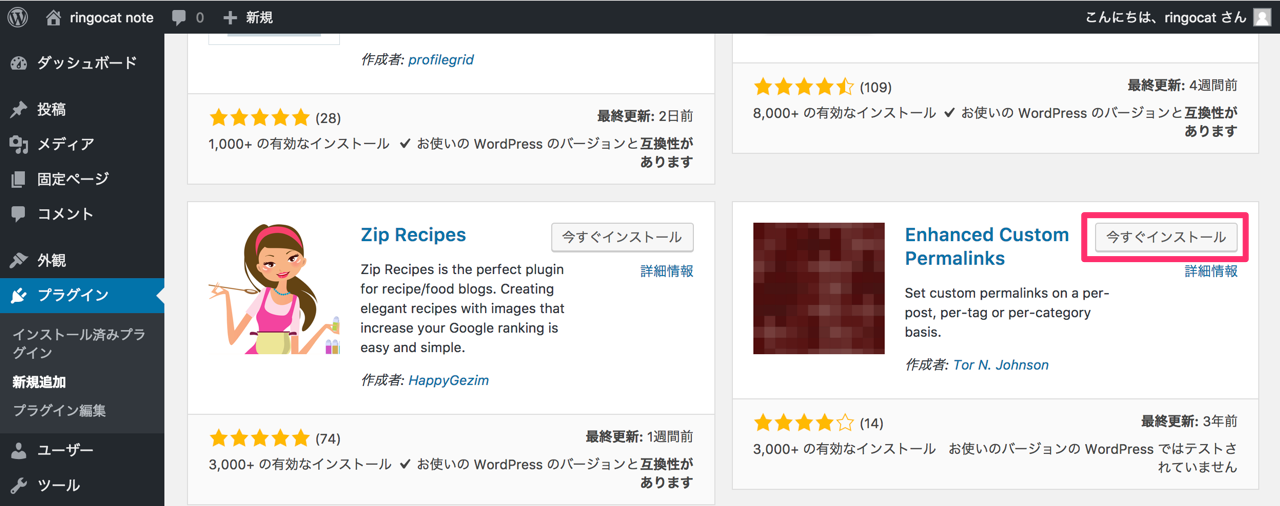
プラグインのインストールは、ダッシュボードの「プラグイン」→「新規追加」の「キーワード入力欄」に、「Enhanced Custom Permalinks」と入力します。

表示されたリストから「Enhanced Custom Permalinks」を探し出し、「今すぐインストール」をクリックし、「有効化」します。

これでパーマリンクにスラッシュが使えるようになったので、パーマリンクを地道に修正していきましょう。
ちなみにワタシはこの事をあらかじめ知っていたので、はてなブログでのパーマリンクはカスタムしていました(^_^)v
アイキャッチを設定する
はてなブログで使われていた「アイキャッチ」は引き継がれずに、アイキャッチは設定されていない状態となっていますので、アイキャッチを設定しましょう。
ここではアイキャッチを一括で設定出来る素晴らしいプラグインを使います。
このプラグインを使うと、基本的には記事の一番最初に使われている画像がアイキャッチとして設定されます。
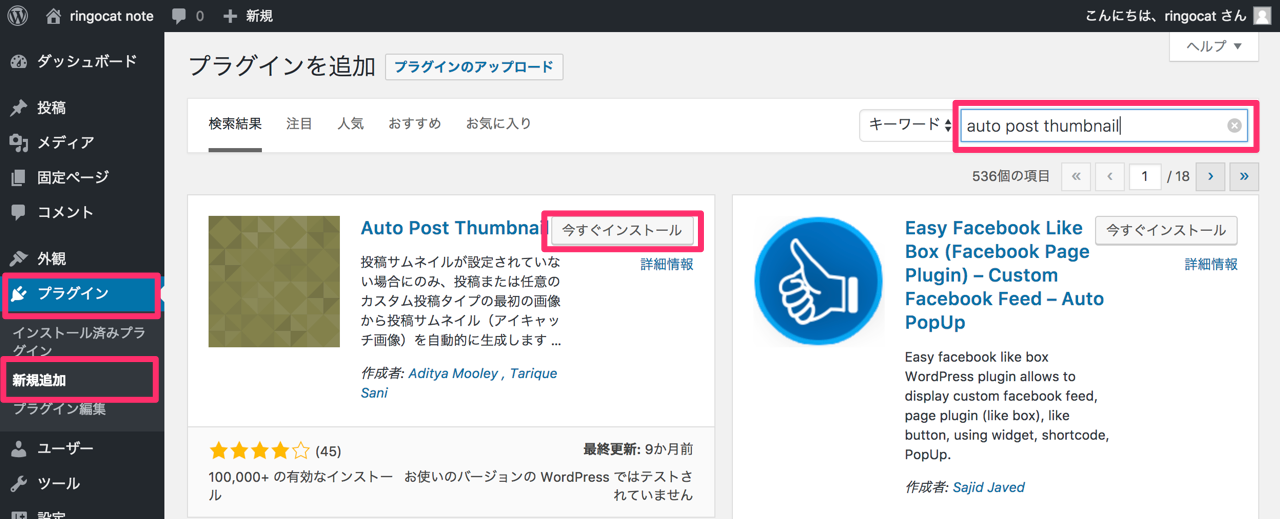
ダッシュボードの「プラグイン」→「新規追加」から、「キーワードの入力欄」に「auto post thumbnail」と入力して、「今すぐインストール」をクリックし、「有効化」します。

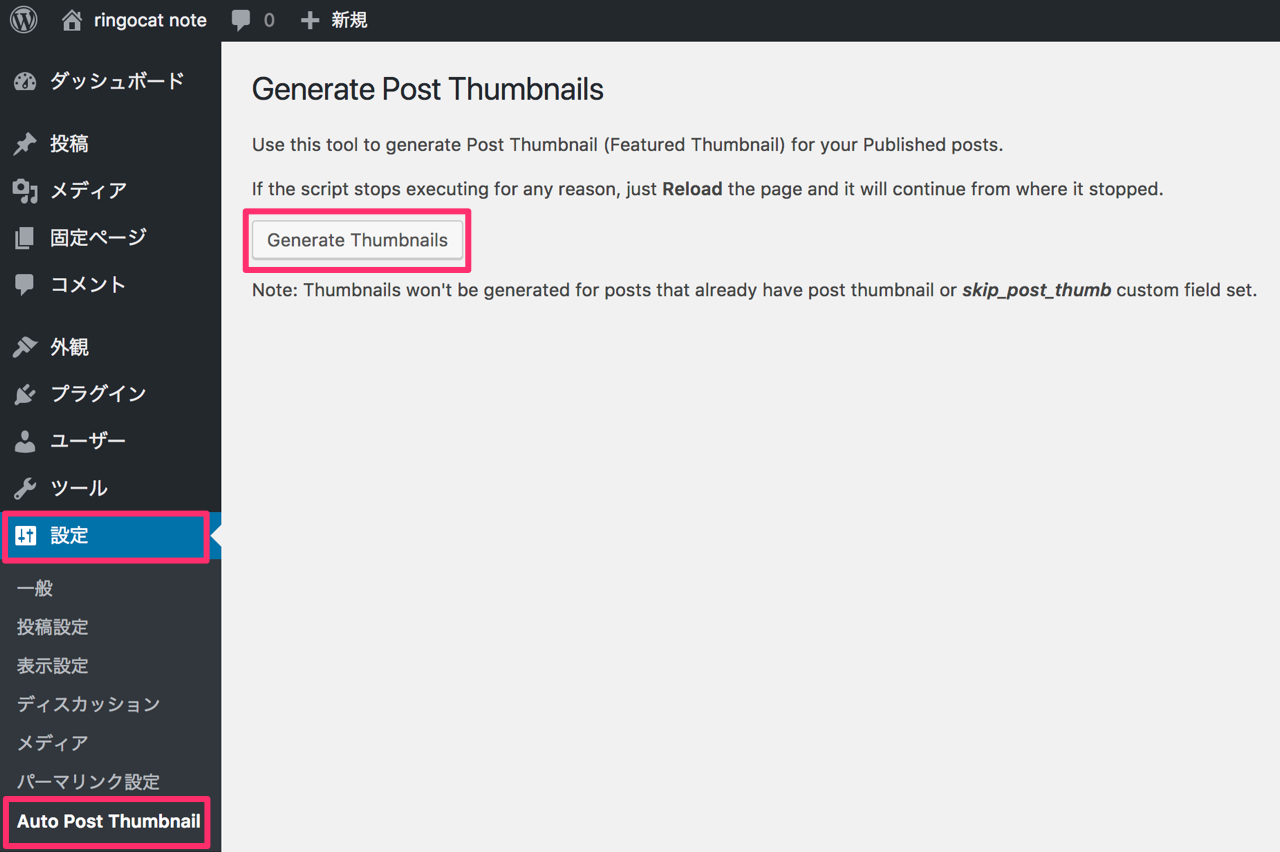
「設定」→「Auto Post Thumbnail」を開き、「Generate Thumbnalis」をクリックします。
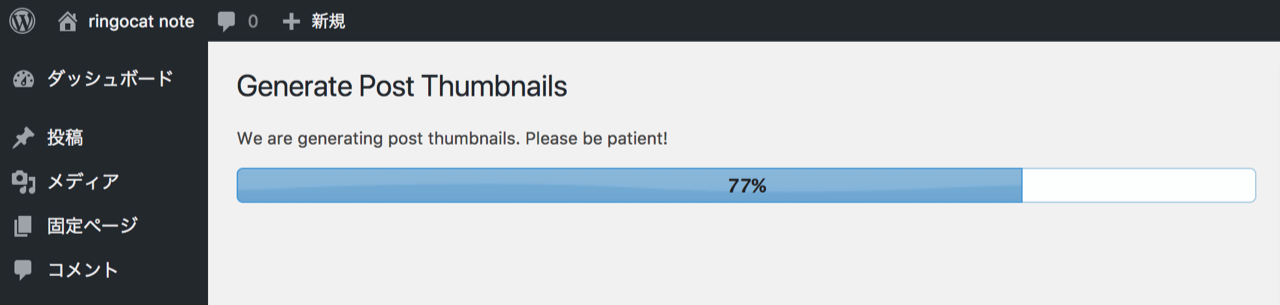
アイキャッチの設定がはじまりますので、100%になれば完了です。

もしも一番最初の画像ではない画像をアイキャッチに設定したい場合は、地道に手作業でアイキャッチを修正していきましょう。
Googleアナリティクスを設定する
はてなブログで「Googleアナリティクス」を使っていた場合、その設定もしておきましょう。
Googleアナリティクスの設定には「All in One SEO Pack」というプラグインを使うと便利です。
ただし、ワタシが使っている「SANGO」というテーマの場合は、テーマ内で十分にSEO対策が施されているため、SANGOの公式ページでは「All in One SEO Pack」はテーマとの相性が悪いので使わない方がいいと書かれてありましたので、ワタシはインストールしていません(相性の悪いプラグインとおすすめプラグイン(作成中) | SANGOカスタマイズガイド)。
SANGO以外の他のテーマを使っている場合はぜひ「All in One SEO Pack」を使ってみましょう。
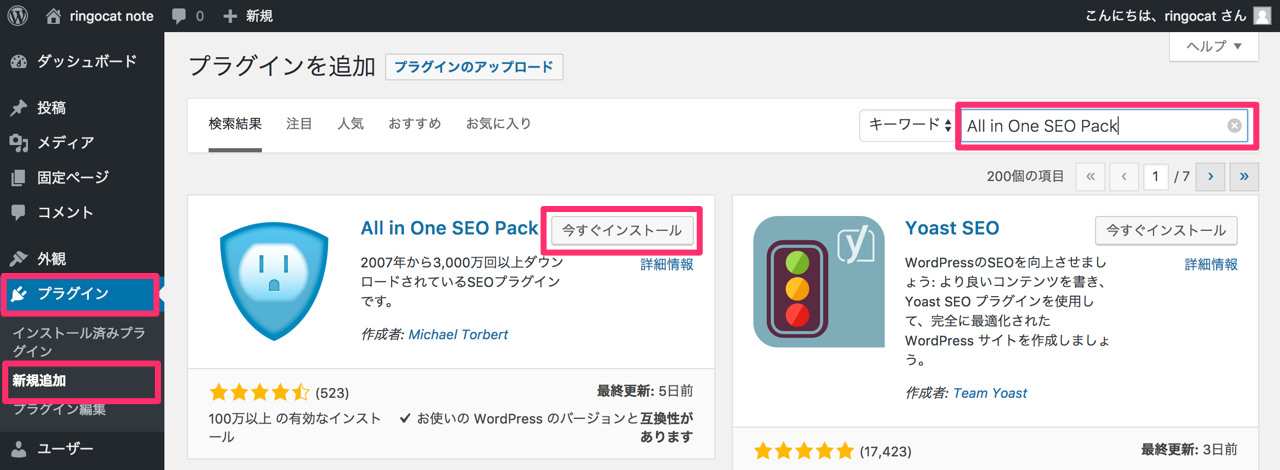
「設定」→「新規追加」のキーワード欄に「All in One SEO Pack」と入れて、「今すぐインストール」して「有効化」します。

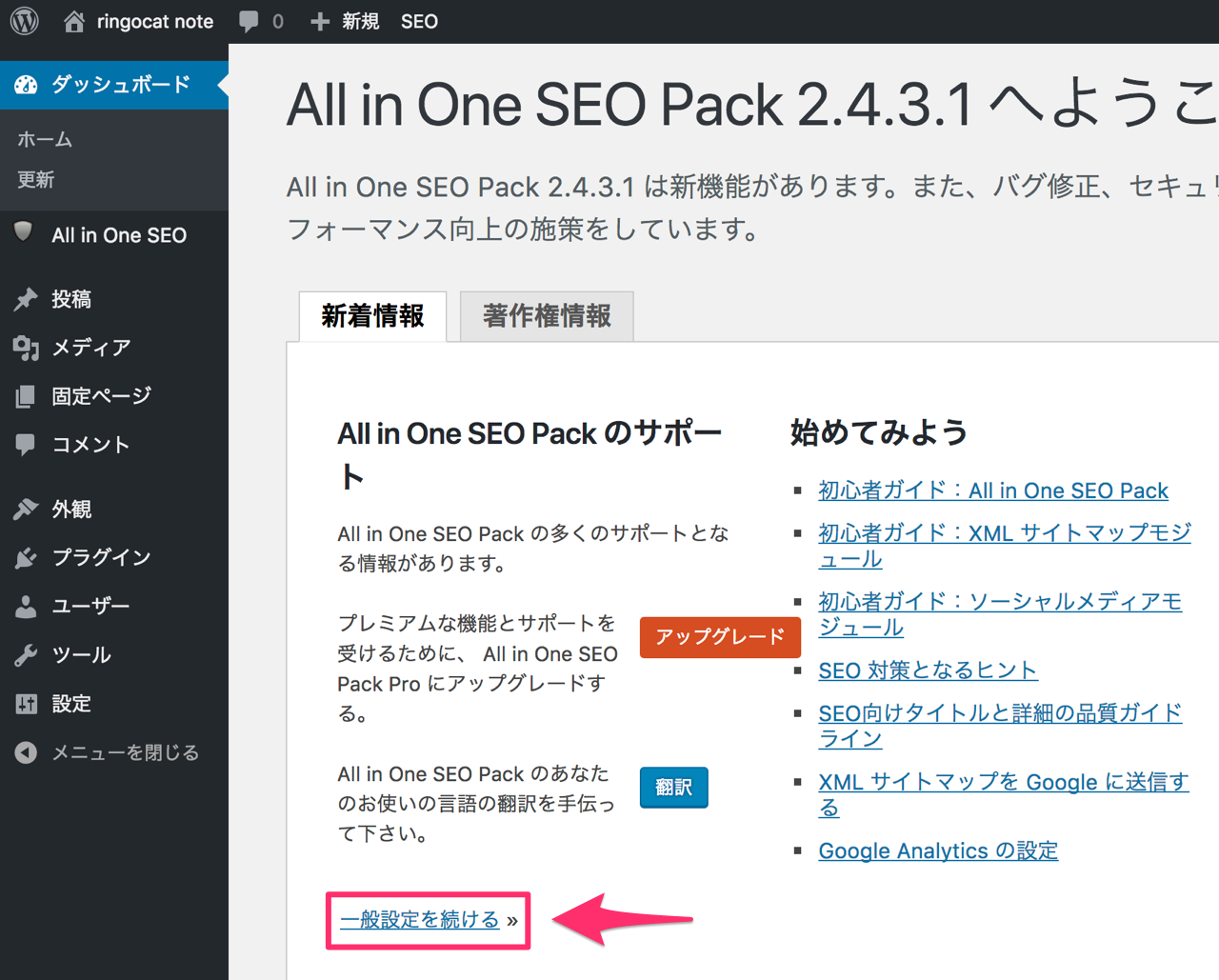
「一般設定を続ける」をクリック。

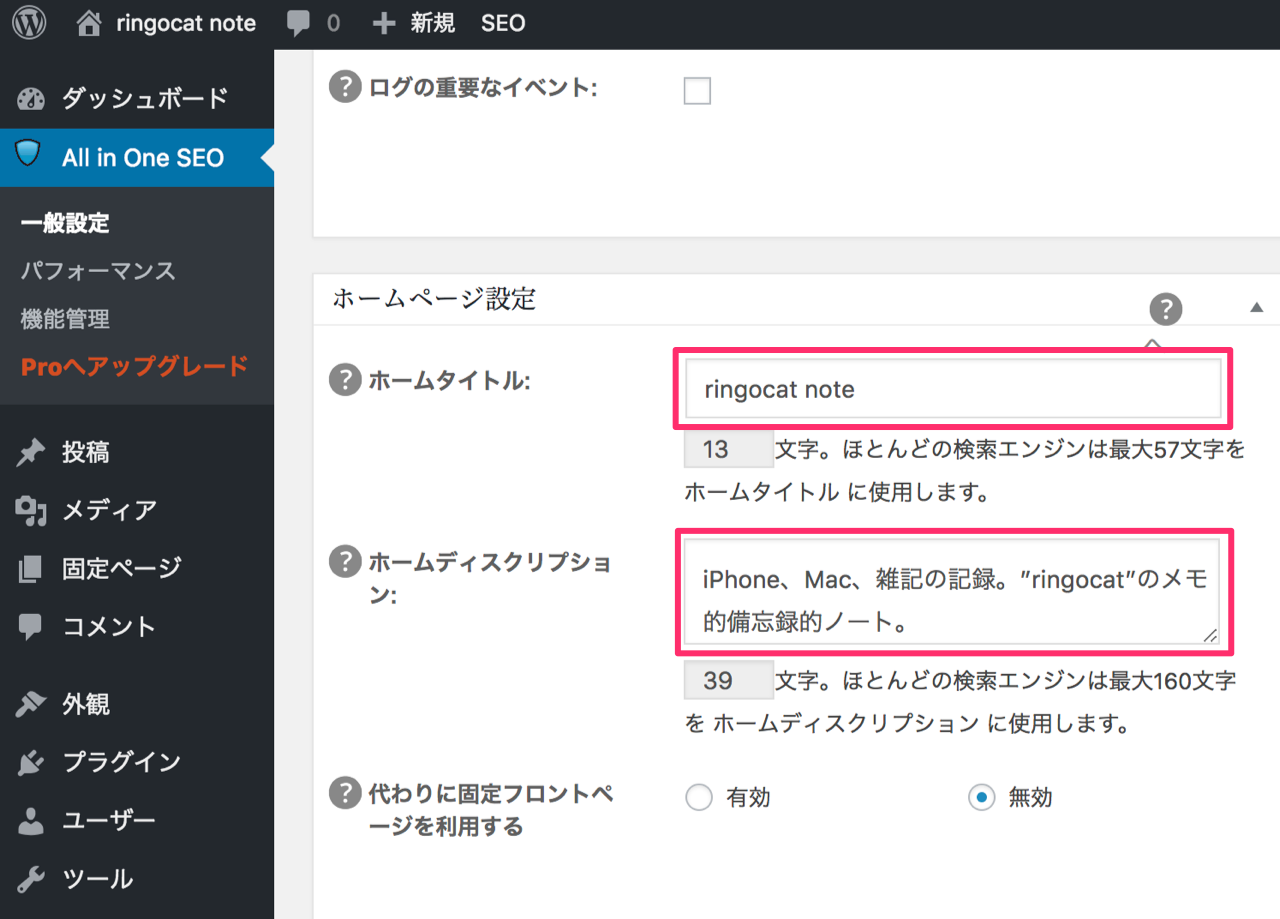
「ホームタイトル」にブログのタイトルを、「ホームディスクリプション」にブログの説明を入力します。

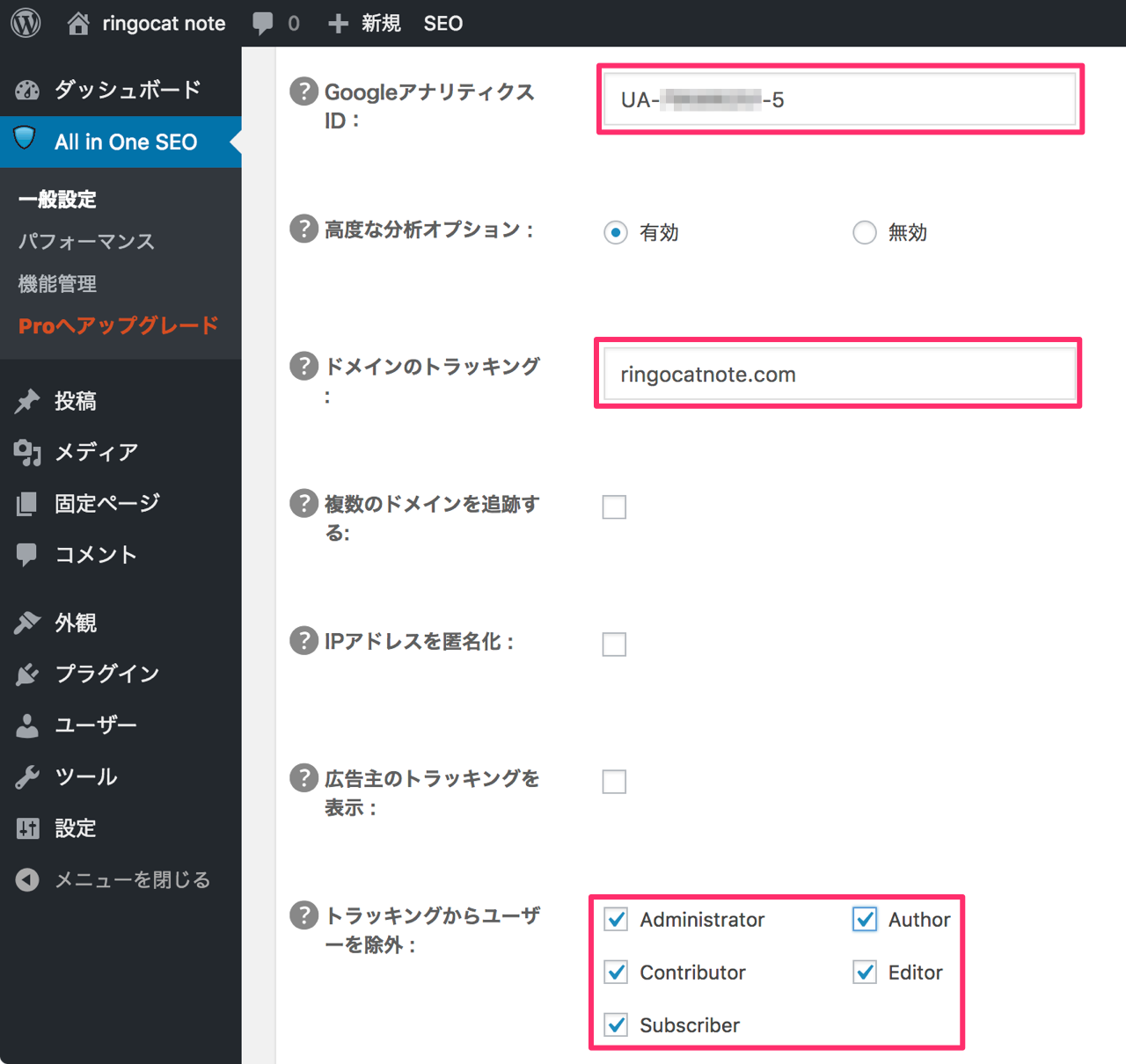
「GoogleアナリティクスID」にGoogleアナリティクスで取得した「トラッキングID」を入力します。(https://www.google.com/intl/ja_jp/analytics/)
「ドメインのトラッキング」には「ドメイン名」を入力します。
「トラッキングからユーザーを除外」の全てにチェックを入れます。

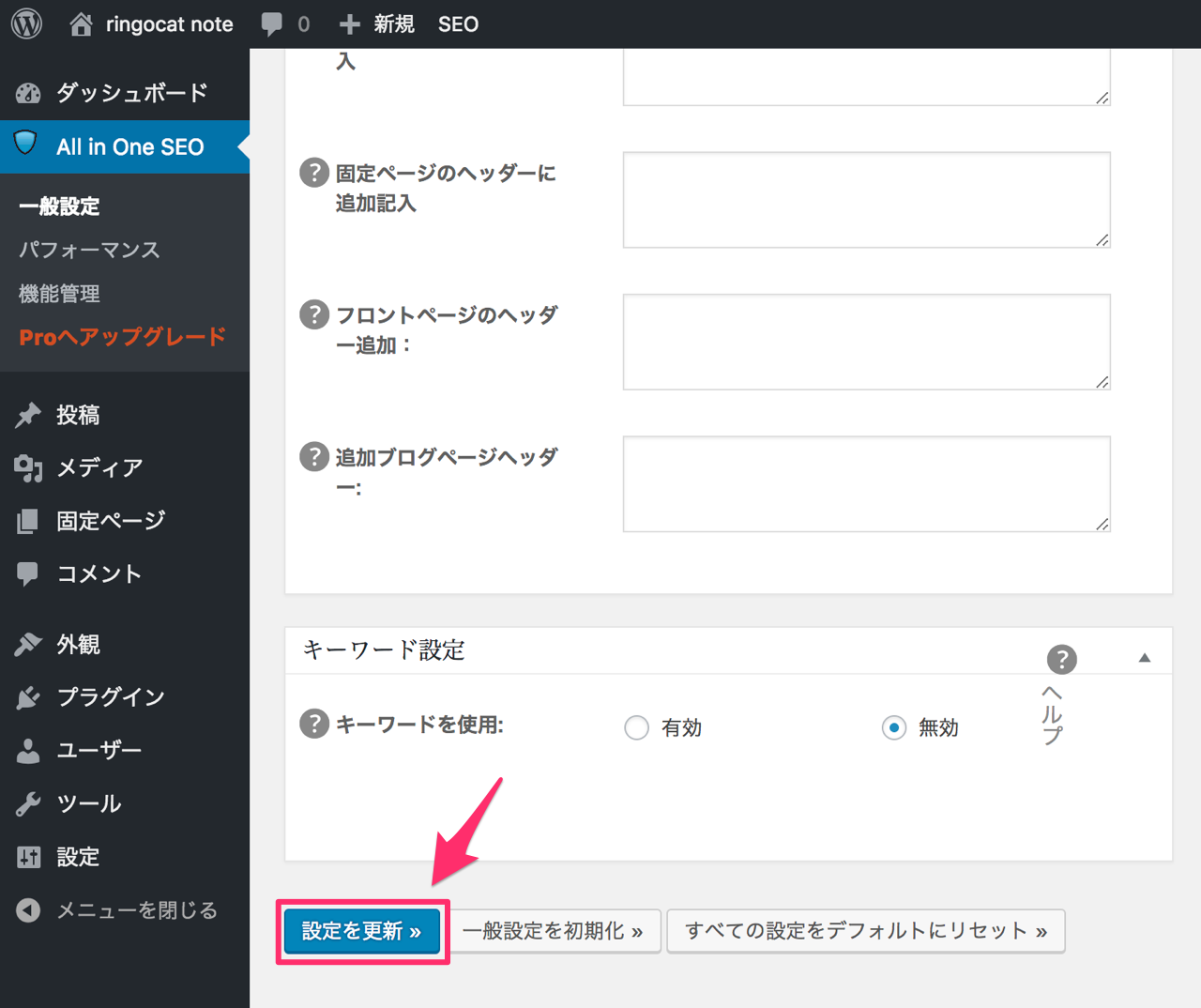
画面を一番下までスクロールし「設定を更新」をクリックします。

ちなみに、「SANGO」の場合トラッキングIDは、ワードプレスのダッシュボードの「外観」→「カスタマイズ」→「詳細設定」の中にトラッキングIDを入力するスペースがあります。
Googleサーチコンソールの設定
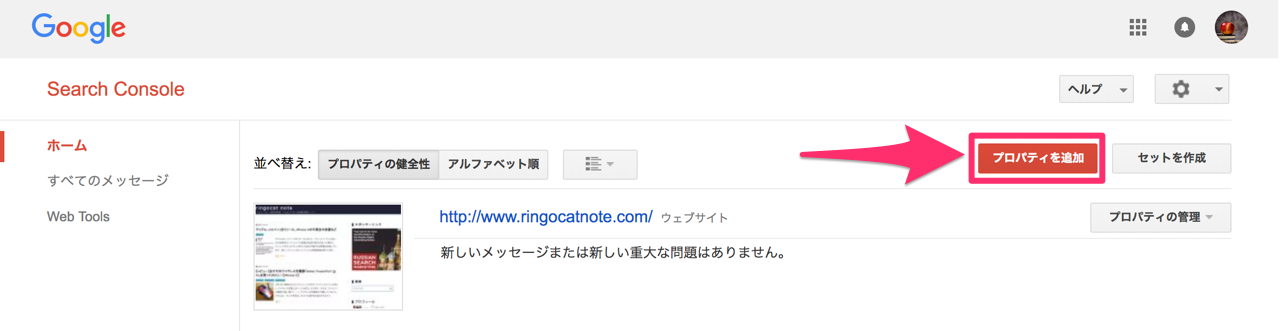
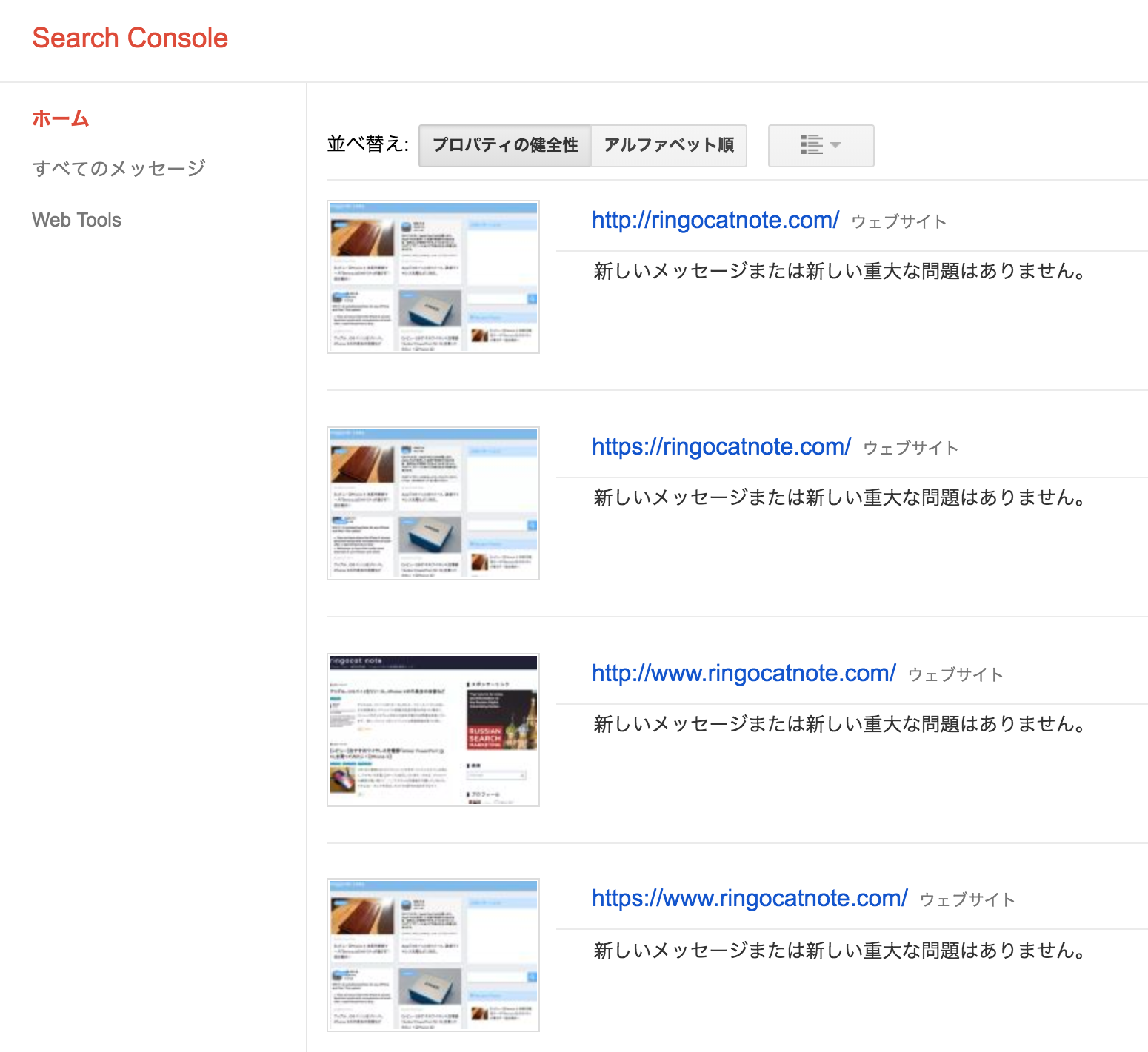
Googleサーチコンソールに移動し(https://www.google.com/webmasters/tools/home?hl=ja)、「プロパティを追加」から、ブログのURLを追加していきます。


追加したURLの所有権を確認します。
「別の方法」→「Googleアナリティクス」→「確認」をクリック。

所有権の確認ができたらOKです。
以下のパターンでURLを追加しておきましょう。

URLに「www」を使うか使わないか統一しておく
URLに「www」を使うか使わないかを統一して、設定しておきましょう。
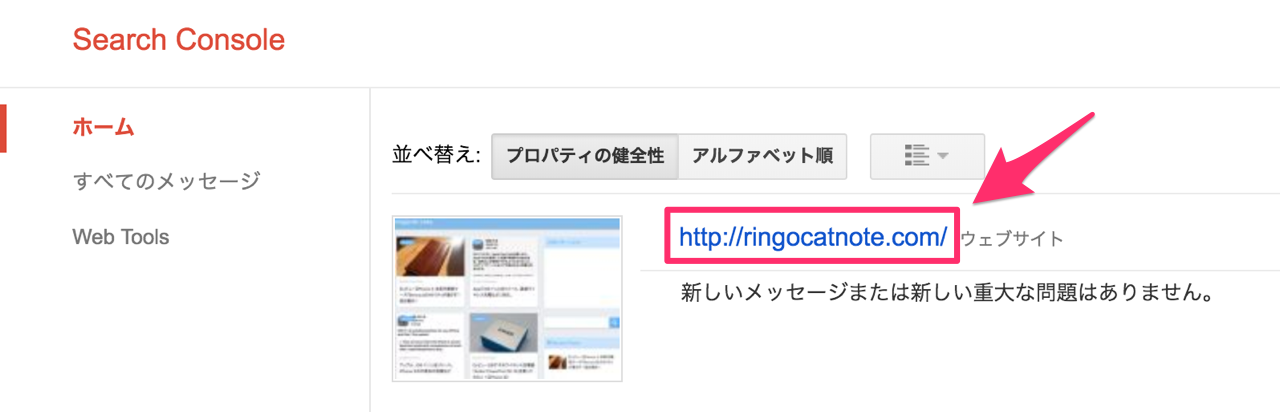
Googleサーチコンソールで設定したURLをクリックします。

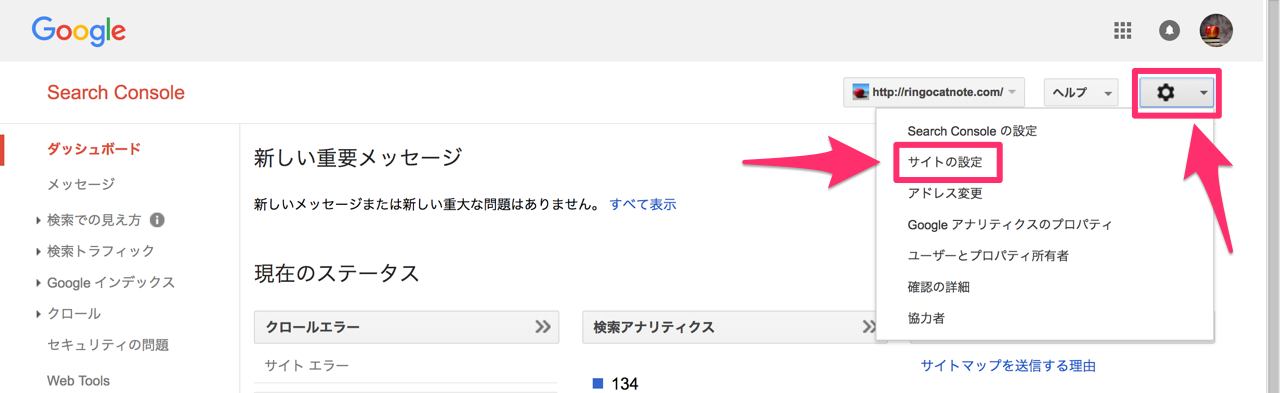
「歯車アイコン」→「サイトの設定」をクリックします。

「www」を使うか使わないかを「選択」します。

追加した他のURLにも同様の設定を行い、wwwを使うか使わないかを統一しておきましょう。
ワードプレスでサイトのURLを設定する
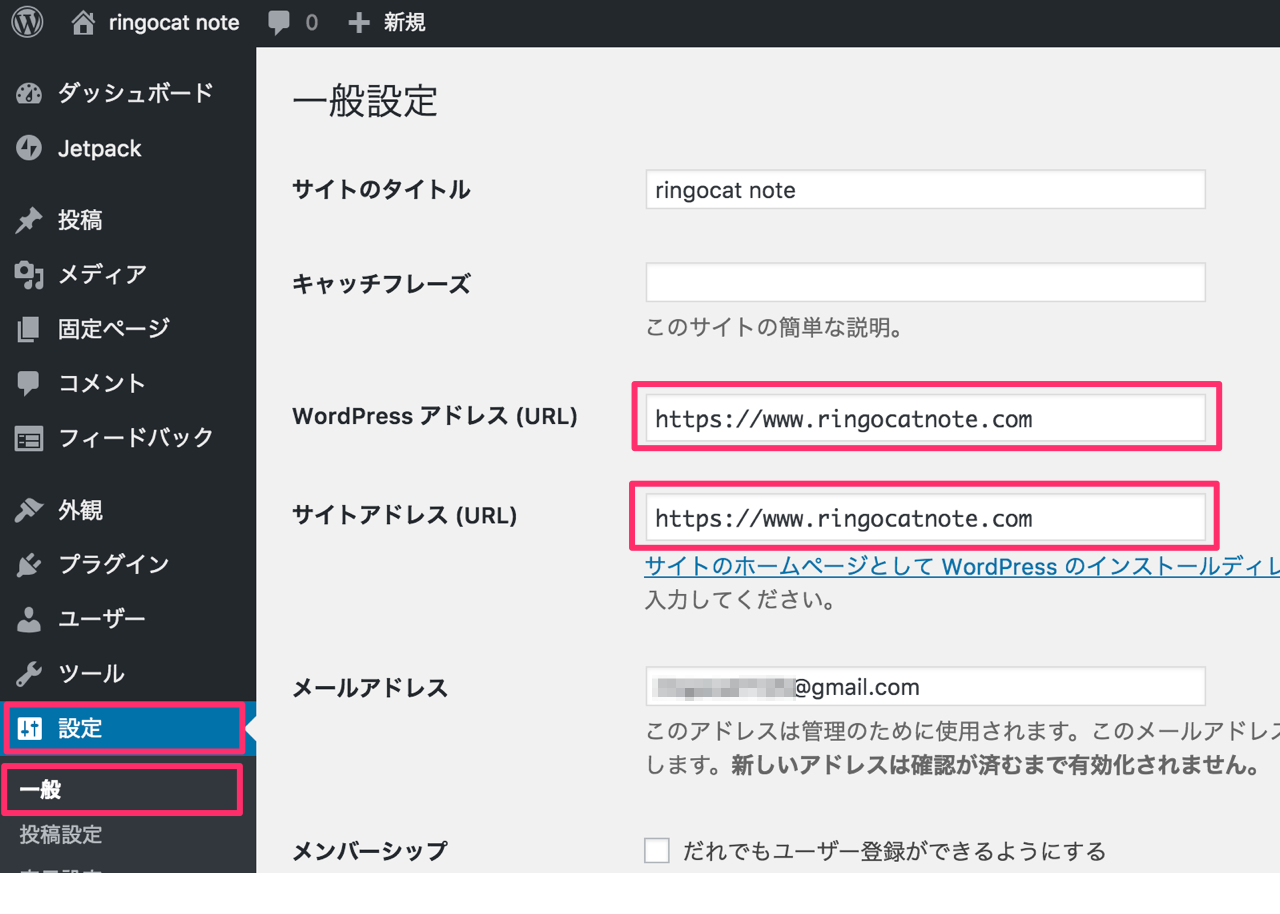
ワードプレス側でもサイトのURLを設定しておきましょう。
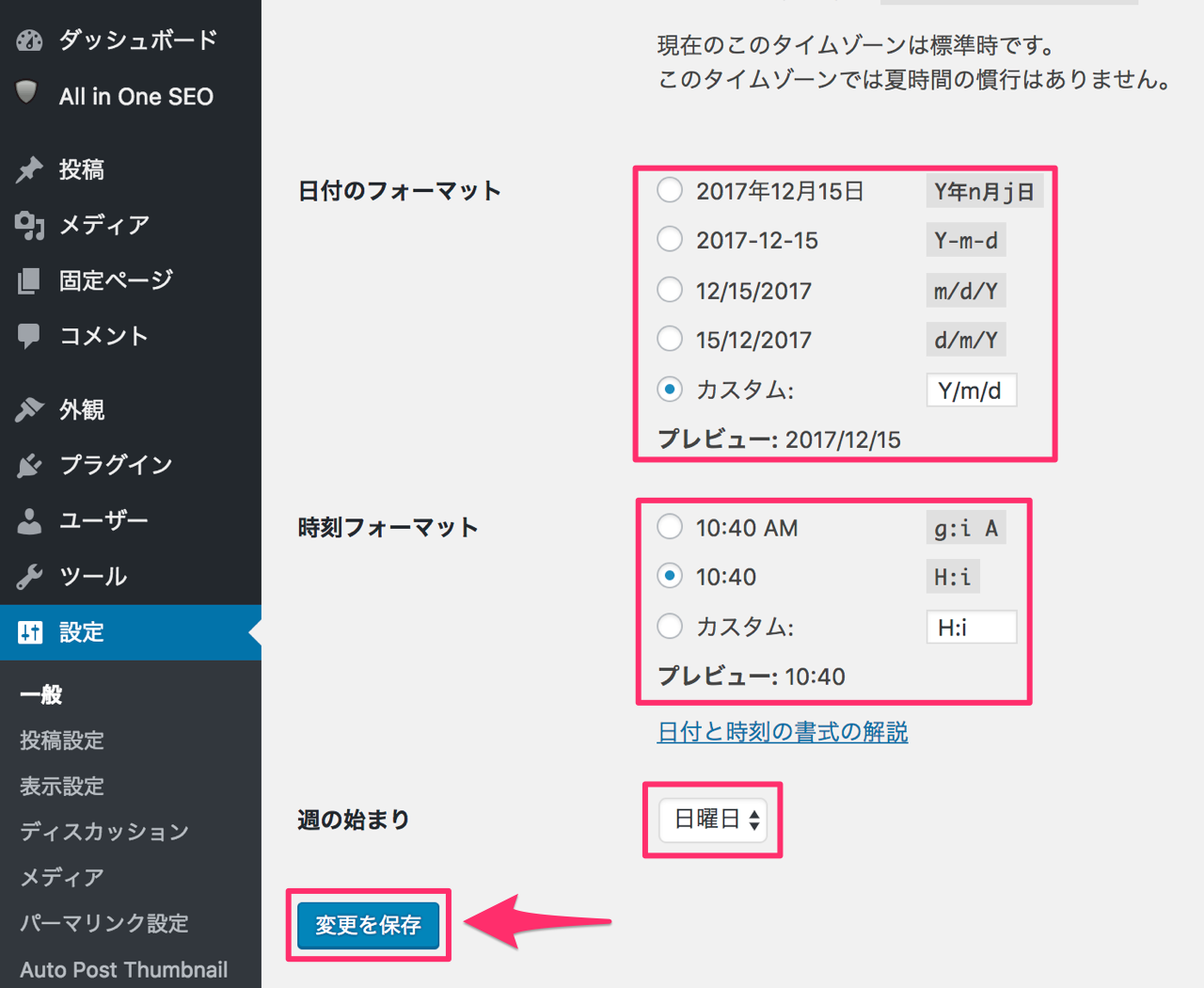
ダッシュボードの「設定」→「一般」から「URL」を設定します。
ブログをSSL化した人は「https://」の部分にsを付けるのも忘れずに!

画面を下にスクロールし、ついでに「日付」の表示の仕方や、「時刻」の表示の仕方、「週のは始まり」を設定し、「変更を保存」しましょう。

画像をSSL化する
ブログをSSL化した人は、画像もSSL化しておきましょう。
「プラグイン」→「新規追加」のキーワードに「Search Regex」と入力し、「今すぐインストール」し、「有効化」します。

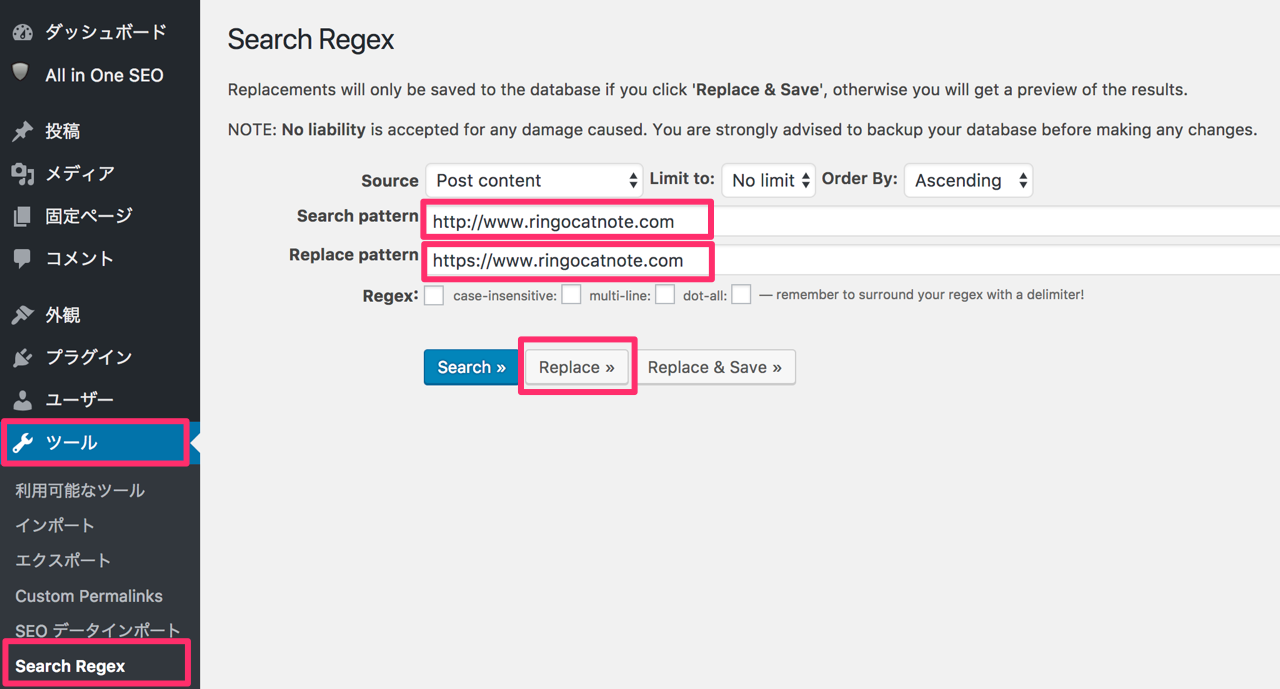
ダッシュボードの「ツール」→「Search Regex」をクリック。
「Search pattern」に、変更前(http://)のURLを入力。
「Replace pattern」に、変更後(https://)のURLを入力。
「Replace>>」ボタンをクリックします。

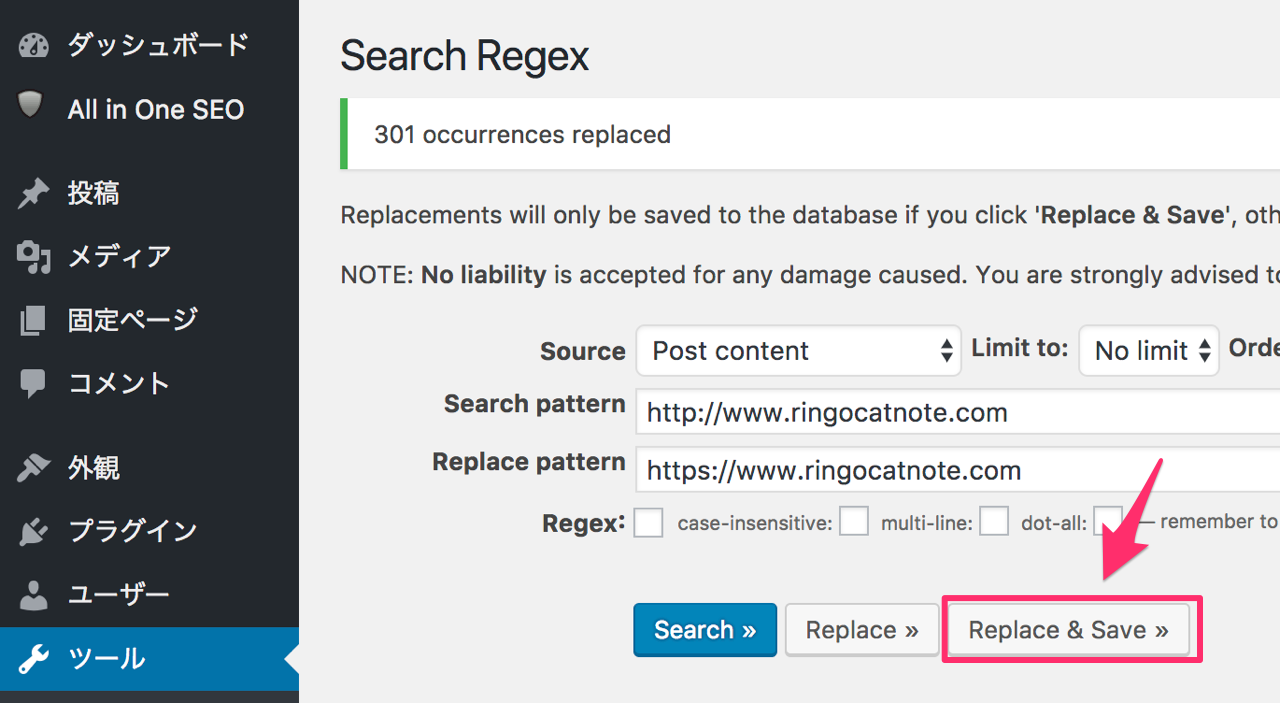
どのようにURLを変更されるのかリストが出てきますので、よければ「Replace & Save >>」をクリックします。

URLを301リダイレクトする
URLをリダイレクトし、http://でもhttps://でも、wwwありでもなしでも、これが同じサイトですよと認識させるために301リダイレクトを行うプラグインをインストールします。
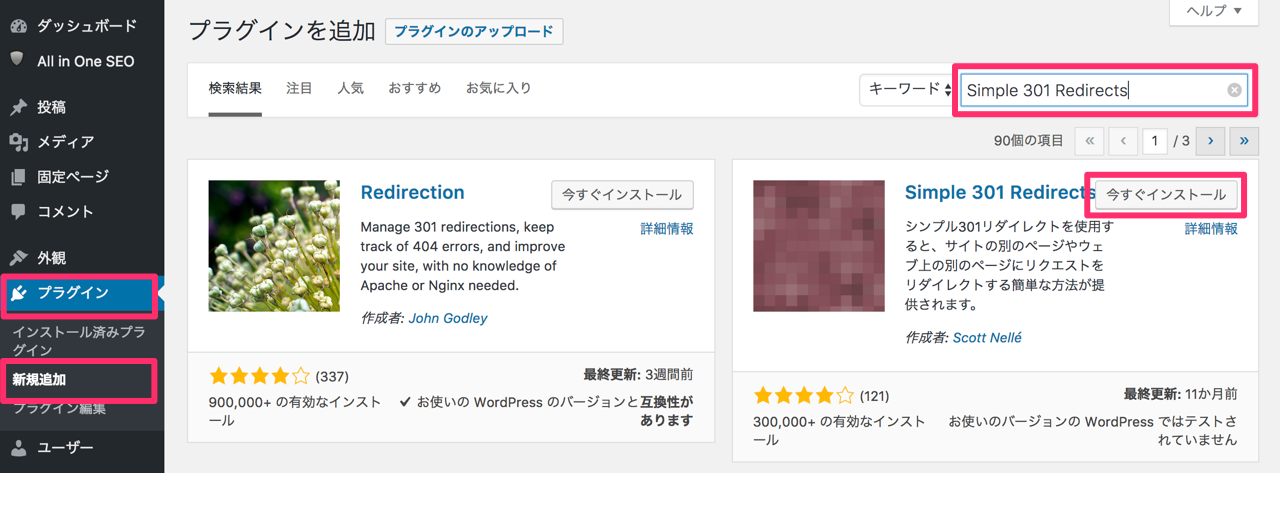
ダッシュボードの「プラグイン」→「新規追加」のキーワードに「Simple 301 Redirects」と入力し、「今すぐインストール」し、「有効化」します。

設定は以上です。
まとめ
ドメインがレンタルサーバーに完全に移行するまで、数時間から24時間かかります。
その間、サイトがはてなブログで表示されたり、ワードプレスで表示されたり、PCでは表示されるのに、スマホでは表示されなかったり、その逆だったり、しばらく不安定な状況が続きヤキモキするかもしれませんが、はやる気持ちを抑え、ここはドメインが安定するまで気長に待ちましょう。
ブログをSSL化した人は、晴れて保護されたページにアクセス出来るようになっているのではないでしょうか。

それではみなさん、良いワードプレス LIFEを!(^_^)/
 ringocat note
ringocat note 


